Create HubSpot Forms
How to add Forms to website pages in HubSpot and modify the layout
Forms with fewer fields, like newsletter subscription forms with only an email field, have less code that has to load.
Even with limited styling, forms with multiple fields will have a greater impact on page speed.
HubSpot's code for forms adds extra code to the page that has to be loaded.
Additional impact on desktop and mobile if images are added to the rich-text editor without lazy loading and/or compression.
An image or video background also impacts page performance.
Convert images to WebP where possible to meet criteria to serve images in next-gen format.
To reduce image file sizes without losing quality, use TinyPNG to compress your images (JPG, PNG, WebP).
Created dedicated pages for your forms and create compelling CTA sections on your content pages instead of adding the form to the page directly.
What is the difference between the POWER Sec Form and HubSpot Form module
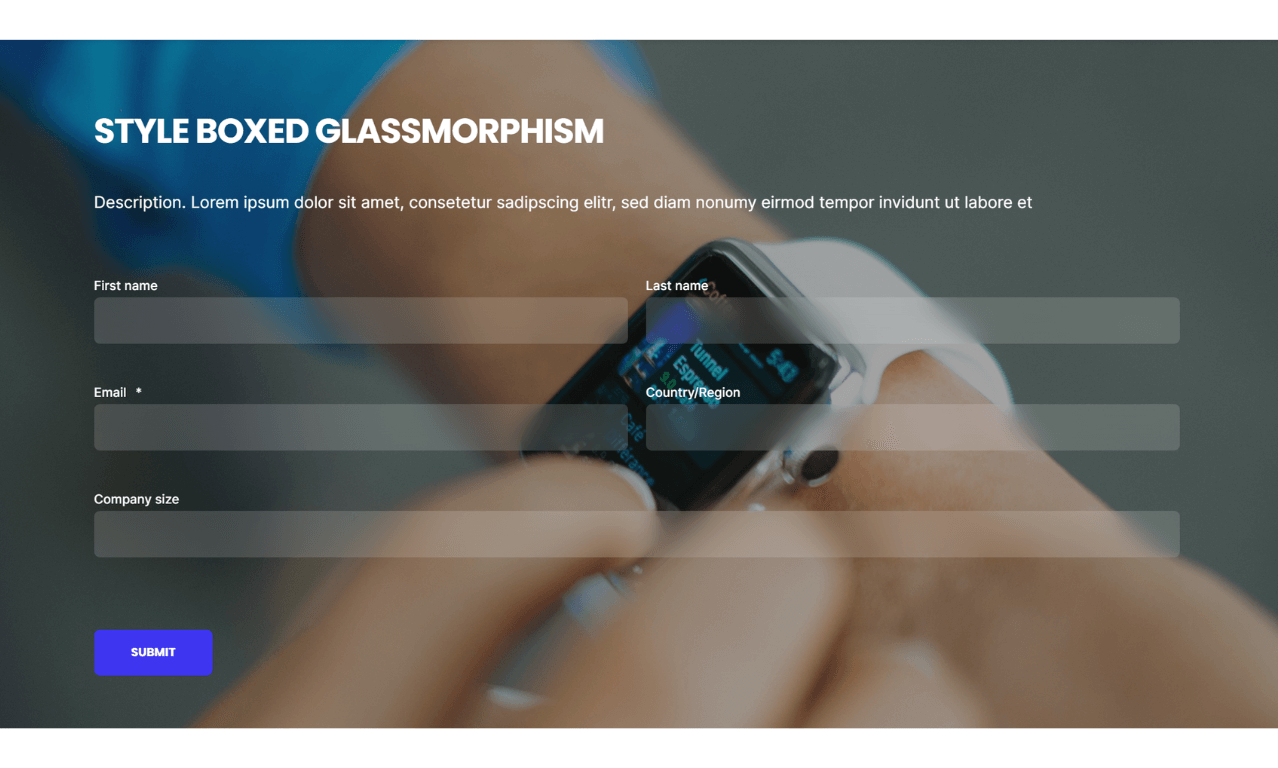
There are more options for layouts and design when using the POWER forms module.
When creating forms for POWER theme, the styles will be applied automatically by the theme or module settings, so you won't need to create the style in the Form Editor.
Create Forms for Your HubSpot Website Pages
Marketing → Forms
To create a new form, click Create Form and complete the steps.

Once you have created the form, you can create translations of the form to other languages.
HubSpot Knowledge Base create forms in HubSpot
Helpful Links: Settings for Theme Styles and Settings for the Sec Form Module.
Form Styles for POWER Theme
Theme Settings → Styling → Forms
The global form style can be configured in the Theme Settings, which will then be applied to all pages with the POWER Sec Forms module.
Theme Settings → Colors → HubSpot Default → HubSpot Forms Module
You also have the option to set the colors for the default HubSpot Forms module globally in Theme Settings.
Theme Settings → Colors → HubSpot Default → Submit Button
Option to configure the colors globally for the Submit Button used for HubSpot Forms.
Marketing → Website → Website Pages
Within the POWER Sec Forms module, you also have the option to override the global settings and change the style and layout of the form.
POWER Footer → Subscription Form
Option to add a Subscription Form to your website footer. How to set up the Subscription Form in the Footer.
The Footer is designed to work with a form that has just one field for Email Address, adding additional fields will break the styling and you will see the button in the wrong spot.
If you need a form with more fields, we recommend creating a section above the footer using the POWER Sec Form module to style a form that will capture the information you need.
Once set up, you can use the Save Section feature to easily add this to the pages where you need the form to appear or create a Global Module that can be added to multiple pages and edited in one location (similar to the header and footer).
Another option to further reduce the impact on page speed is to create dedicated pages for your website forms (also easier to track conversions) and create compelling CTA sections on your content pages that link to the form page.




_enhanced.jpg?width=300&name=pwr-entry__hero-bg-(1)_enhanced.jpg)