Adding Custom Fonts
Add your brands custom fonts to use in the POWER HubSpot theme
Custom fonts typically don't add additional load times to your website pages unless you are adding more than the two fonts used in the standard theme.
Adding more fonts and more weights add resources that have to be loaded when a user visits your pages.
Limit the fonts you add to your child.css to the specific fonts and weights you need for your design.
POWER theme is designed to use a Base font and Accent font, which can be replaced with a custom font, and it is best to avoid adding too many additional fonts and removing fonts or weights you aren't using.
My font needs to be GDPR compliant and not use the Google API, how does this work?
The theme automatically converts the selected fonts to local font files and removes the call to the Google API
⚠️ To set up custom fonts, your website pages must be created with templates from a child theme. You will need to complete the child theme setup first.
POWER theme uses the Google font library, if you own the license to a different font or are using Typekit you can follow these instructions to update.
⚠️ Setting up custom fonts requires the use of Design Tools and some familiarity with code.
This documentation is designed to assist developers and those with code experience in properly setting up fonts for compatibility with the theme. If that's not you, please submit a ticket and we will gladly assist with the setup!
Add a Custom Font to Your HubSpot Website Theme
Font File Prep
You will need to gather the font files and identify the font you will use for the Base font and the Accent font.
If you will use more than two fonts (including weights/variations), it is only recommended that you load the specific font families needed (additional font files increase page load times).
There are several font file types for use with websites that have changed over time with changes to browsers and devices.
We recommend WOFF and WOFF2 as the most practical level of browser support, then adding browser-specific file types as needed.
@font-face {
font-family: 'YourFontName';
src: url('myfont.woff2') format('woff2'),
url('myfont.woff') format('woff');
}Depending on your user's device/browser data you may need to load alternate versions of the file to provide support for older browsers. You can use an online converter like Font Squirrel to convert font files to the formats needed.
- True Type Font (TTF) - most common font type for Mac and Windows
- Open Type Font (OTF) - scalable version of true type used by most platforms
- Web Open Font Format (WOFF) - developed specifically for web pages, it is essentially a compressed version of TTF or OTF with additional metadata
- Web Open Font Format 2 (WOFF2) - similar to WOFF with better compression (smaller file sizes)
- Embedded Open Type Font (EOT) - is a compact form of OTF that is embedded on web pages and designed by Microsoft and is only supported by IE 6-11 (retired and not-preferred)
- Scalable Vector Graphics (SVG) - most commonly used to display glyphs
For more information about the best font files for browser support, including the deepest possible browser support, we recommend reading this article: How to use @font-face in CSS.
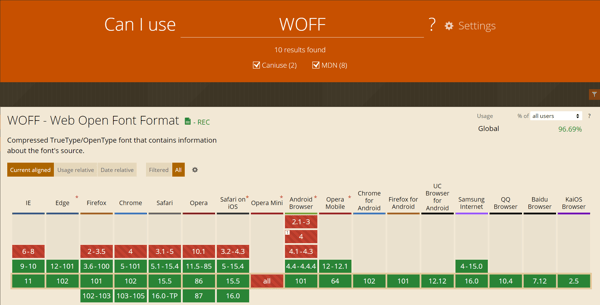
To check browser compatibility based on your user data, you can type any of these file formats into caniuse.com for a more detailed view.
Here is an example for WOFF from Can I Use (current as of 9 June 2022):
Once you have determined the correct file types, you will need to load them to the HubSpot Files directory.
Library → Files
- Create a folder named "fonts"
- Upload the necessary font files
Updating the child.css to include custom font files
To add a custom font to your website theme using these instructions requires v24 or later.
Content→ Design Manager
- In the left sidebar, navigate to POWER X YOUR COMPANY → child.css
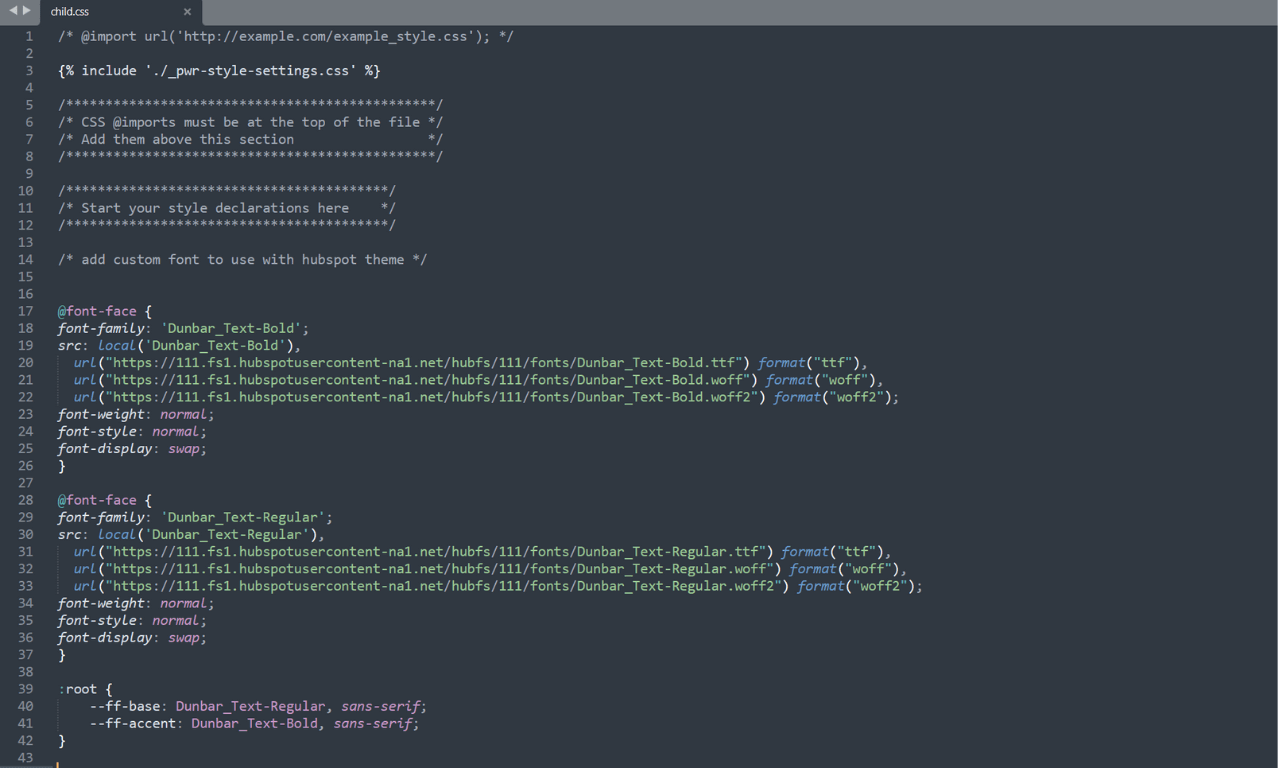
The fonts will be added directly to your child.css file, it may have a different name depending on how the files were named when the child theme was created.
Next, copy this code and add it to your child.css file:
You can modify the code for your font name, file location, file type(s), etc. accordingly.
@font-face {
font-family: 'what-to-call-the-font';
src: local('font-name-for-local-font-files'),
url('https://cdn2.hubspot.net/hubfs/YOUR_HUBSPOT_ID/internal_font_name.woff') format('woff'),
url('https://cdn2.hubspot.net/hubfs/YOUR_HUBSPOT_ID/internal_font_name.woff2') format('woff2');
font-weight: 400;
font-style: normal;
font-display: swap;
}You can copy this code and repeat these steps for each font you are adding.
Importing From Typekit
For Typekit, you'll only need to add the @import for the Typekit URL provided.
@import url("https://use.typekit.net/yourcodehere.css");Replacing Default Theme Fonts
Once all of the fonts have been loaded, you will need to update the code for the base and accent fonts.
Just below the @font-face setup, you can add this code to set the Base Font Family (ff-base) and Accent Font Family (ff-accent).
:root {
--ff-base: what-to-call-the-font, sans-serif !important;
--ff-accent: what-to-call-the-font, sans-serif !important;
}This is where you can replace the theme settings with the local name for your font.
Once you have redefined the font variables, you will need to update the Theme Settings for Fonts to deactivate the defaults.

Overwriting CSS Classes
Any class overwrites should be done in the child.css file so that any overwrites to the child theme have the highest priority.
When a child theme is created by HubSpot, this priority is not set automatically.
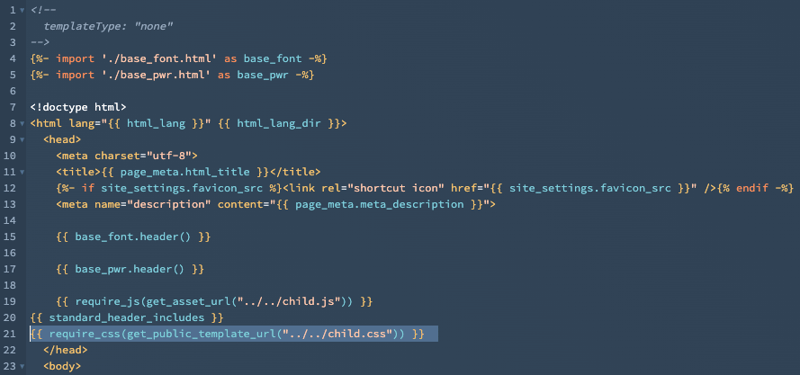
Here is an example of the base.html file when the child theme is initially created (see highlighted line 21):

The code in the base.html on line 21 needs to be replaced with the following:
{% set overwrite_child_css_path = '../../child.css' %}



_enhanced.jpg?width=300&name=pwr-entry__hero-bg-(1)_enhanced.jpg)