FLEXIBLE THEME SETTINGS
How to modify the theme settings to customize your HubSpot website
Can I use my brand font with the theme?
Yes, brand fonts can be configured locally as custom fonts that replace the base and accent font in the theme.
Theme Settings is the centralized location to edit all the global styles for your website.
There are two ways to access Theme Settings, depending on what you're working on, both are helpful to know how to find.
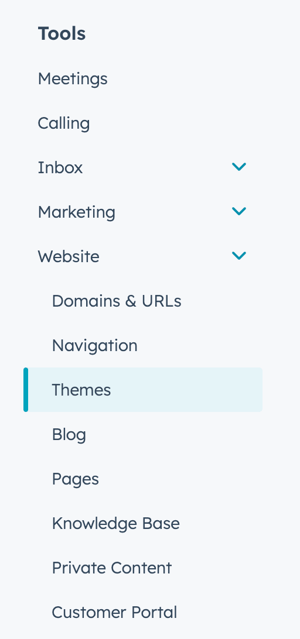
Settings → Website → Themes → POWER x YOURCOMPANY child theme
If you're just getting started and haven't created any pages yet, you'll want to access from settings.
From your HubSpot Settings, on the left sidebar scroll until you reach the Tools section, expand the Website section and select Themes.

Once selected, you'll see all of the themes available in your account - make sure you choose the child theme.
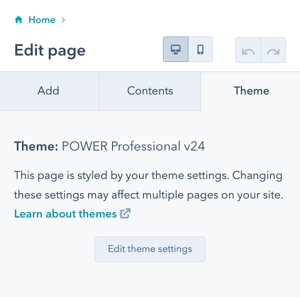
Page Editor → Theme tab → Edit Theme Settings
If you're already building pages and need to make an adjustment, you can do so quickly and easily right from the page editor by clicking the Theme tab.
The theme tab is accessible in the original HubSpot Page Editor UI.

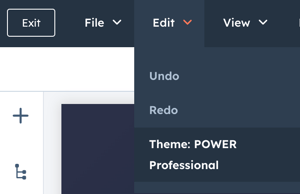
Page Editor → Edit → Theme: POWER x YOURCOMPANY child theme
If you are in the new Page Editor UI beta, you can access the theme from the Edit menu:

Setup Guide for Theme Settings
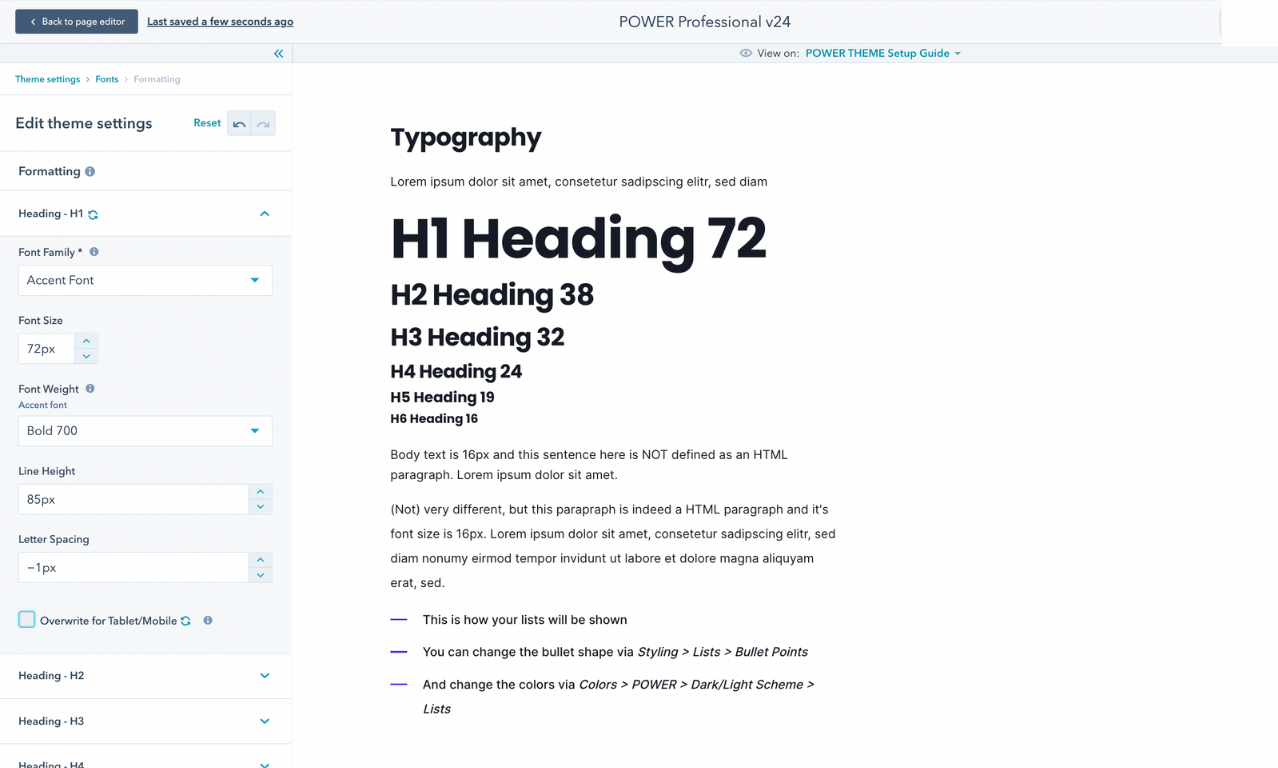
When you open Theme Settings, the initial page you see for POWER theme is our Setup Guide and provides you with an overview of how you can work with and modify theme settings.
This template includes all the major page elements used in the theme so you can immediately see how your changes will look on your website.
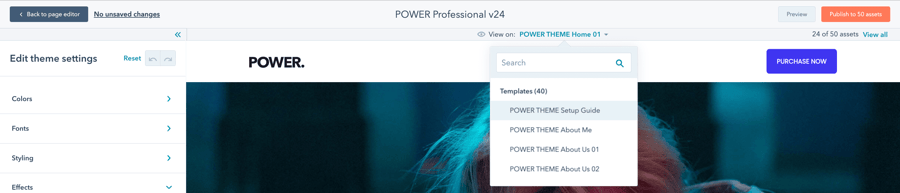
Preview Pages in Theme Settings
At the top center of the page, there is an option for "View on" which gives you the ability to switch the page or template that you see to make it easier to preview how your changes impact your layouts for pages built with the theme you're working on or any of the POWER templates.
Here you have access to Published Pages, Draft Pages, and Templates (not including system templates).

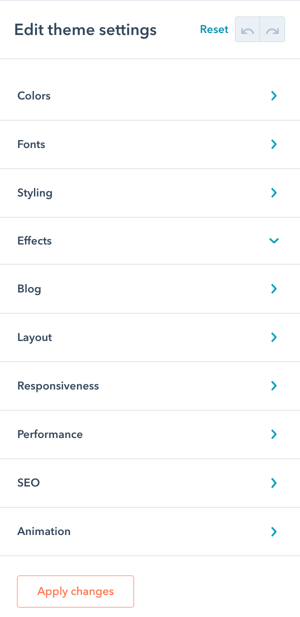
Theme Setting Organization
The options available for POWER theme are organized into design groups, each with sub-groupings to make it easy to find what you're looking for.

The structure of POWER theme settings allows you to quickly adapt the theme for your brand and the flexibility to further refine the settings to adjust smaller details to reflect your brand style guide.
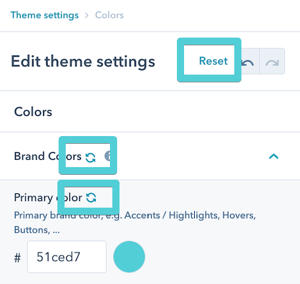
Every change you make is tracked and can be reset individually by clicking the reset icon for that item or group, or for the whole theme by clicking reset at the top.

Basic Theme Setup
The quickest way to get the theme up and running is to make these updates:
- Set your Brand Colors under Colors → Brand Colors
- Set your Base and Accent Fonts under Fonts → Basic Setup
- Disable jQuery under Performance → Super Admin → jQuery
Once you make these updates, all of the styles will inherit these settings and you can start building pages. As your design starts to come to life, you can return to the theme settings to make further adjustments, like choosing a default form style or changing the corner radius for buttons.
Advanced Theme Setup
If you have a Brand Style Guide, you can work your way through each of the settings to make adjustments that align with your brand guideline.




_enhanced.jpg?width=300&name=pwr-entry__hero-bg-(1)_enhanced.jpg)