Lottie animations can be added after v29 is installed and is available as an option to replace the icon in many modules or as a new content type for the device mockup module
You will need to create a LottieFiles account to use animations on your website, depending on your requirements (creating custom animations, performance preferences, number of animations, etc.) using Lottie may require a paid subscription.
The Lottie library is included in the theme files and only loaded when you've configured a Lottie File in any of the modules with the Lottie File option.
How to get the Lottie File link
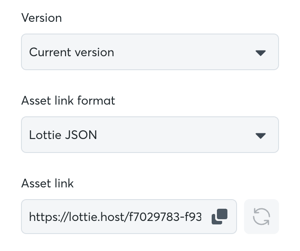
Once you have the animation in your project workspace, all you need from Lottie to add to your website page is the json link, for example, https://lottie.host/abc.json
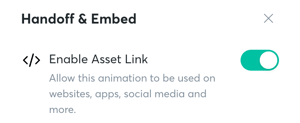
First, you'll need to click the toggle to Enable Asset Link under Handoff & Embed.

Then you can copy the Asset link to get the json link for the module.

Adding Lottie Animations to Power Theme
These modules include the option to add Lottie animations (click the link to see the full documentation for how to configure the settings per module):
- Mini Icon
- Mini Tag
- Sec Device Mockup
- Sec Services
- Sec Steps
- Sub Services
- Sub Steps
- Sec Images
From the modules with Icons, you'll have the option to select a Lottie File:
![]()
For the mini tag and mini icon modules, the layout needs to be changed to Lottie File before you can select the file for the Icon:
![]()
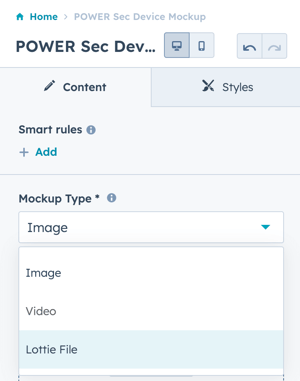
For the device mockup module, you'll select Lottie File from the mockup type setting:

When the Lottie File is added to the page, it will show a blank space. The animation is only visible on the preview page or live page.