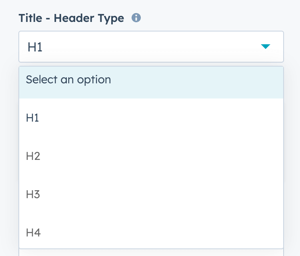
The Title - Header Type determines the heading tag, while the Title Size determines the font formatting
For Section Modules, you can set the Header Type to any of H1, H2, H3, or H4. This is what Google and SEO tools will see as the heading tag when scanning your content.

By default, this also determines the font size of the title which will match the font theme settings you have configured for the corresponding heading.
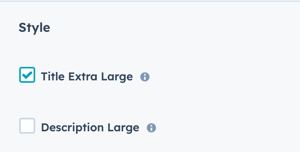
If the font size doesn't change when you select a different heading, under the Style settings in the module, check to see if Title Extra Large is checked or if there is already an overwrite for the Title Size.
The Title Extra Large is an Extra Large and Bold style preconfigured in the theme for short titles to overwrite your default heading styles. When checked, the heading styles are overwritten.

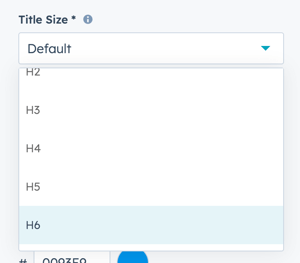
Title Size style settings
From the Style settings in the module, you can overwrite the default heading style by choosing one of the other heading styles to use instead.

You can set the Title Size to any of the heading styles configured in theme settings (H1, H2, H3, H4, H5, or H6). This setting is set to Default to match the heading style selected for the Title - Header Type automatically.
Changing the Title Size is helpful when you have a heading that is an outlier from the rest of your pages or if you want to keep a consistent appearance for the headings.
For example, if the Title - Header Type is set to H1, but you want the font size to be smaller for the design, you can change the Title Size to H3.
The heading tag will show as H1, but the font will render with the settings configured for the H3 heading.
The HubSpot SEO Tool still includes a warning regarding multiple H1 tags and while you can certainly use this feature to overwrite the style to reduce the duplicate H1 tags, having multiple H1 tags doesn't negatively impact SEO according to Google.