There are theme settings to change the bullet color, shape, font styles, and list styles for both unordered lists (bullets) and ordered lists (numbered)
List style overwrites:
- Unordered lists (UL) - Bullet Lists
- Ordered Lists (OL) - Numbered Lists
How to change the bullet symbol color
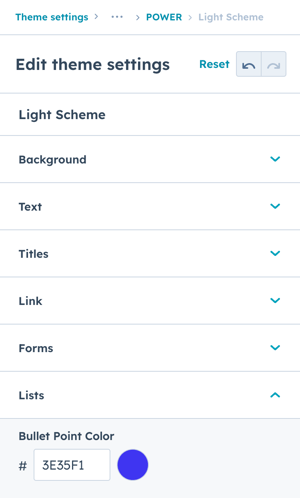
By default, the color for the bullet symbol is inherited from Brand Colors → Primary color
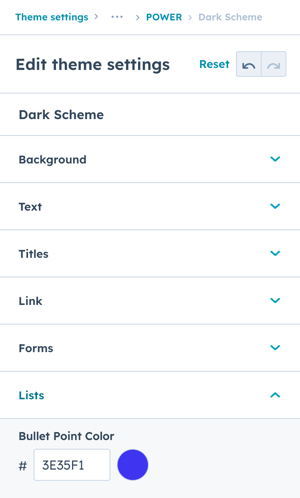
The color can be overwritten independently for light and dark schemes.
Theme Settings → Colors → POWER → Light Scheme → Lists

Theme Settings → Colors → POWER → Dark Scheme → Lists

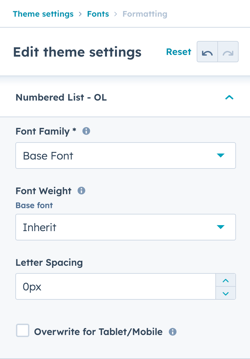
How to change the font style for lists
By default, the font for lists is inherited from the paragraph style (prior to v29, the font weight was bold by default).
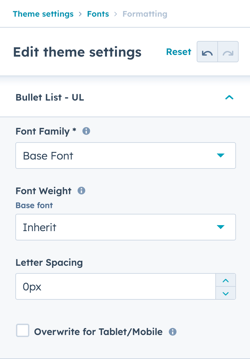
The font family, font weight, and letter spacing can be overwritten independently for bullet lists and numbered lists.
The font family can be changed between the Base Font and Accent Font. The font weight selected should be one that was configured for the corresponding font family.
Theme Settings → Fonts → Bullet List - UL

Theme Settings → Fonts → Numbered List - OL

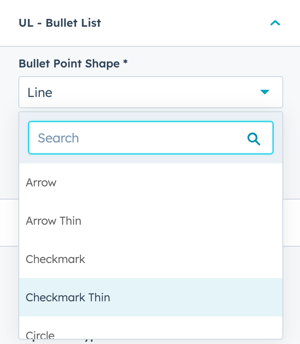
How to change the shape of the bullet point to remove the line
By default, the shape for bullet points is set to Line.
The Shape options are:
- Arrow
- Arrow Thin
- Checkmark
- Checkmark Thin
- Circle
- Circle Outline
- Line
- Square
Theme Settings → Styling → Lists → UL - Bullet List → Bullet Point Shape

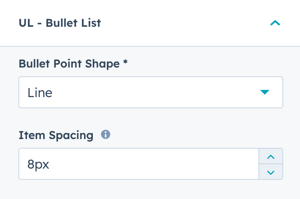
How to change the Item Spacing for Bullet Lists
The item spacing is similar to the line height for fonts, it determines the vertical spacing between the list items.
Theme Settings → Styling → Lists → UL - Bullet List → Item Spacing

How to change the type of number used for numbered lists
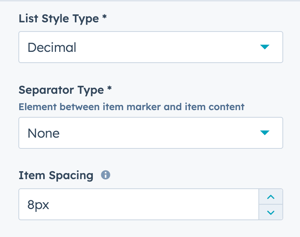
By default, the list style type for numbered lists is set to Decimal, which is the standard numeric list (1, 2, 3, etc.) with no symbol following the number.
The style chosen in theme settings will apply globally to the top level list item, if you change the list item in the rich text editor to have a different style it will be honored.
The List Style Type options are:
- Decimal
- Decimal with leading zero
- Latin lowercase
- Latin uppercase
- Roman lowercase
- Roman uppercase
Theme Settings → Styling → Lists →OL - Numbered List → List Style Type

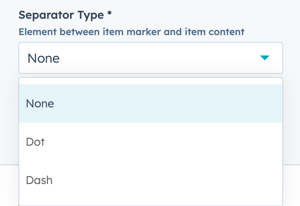
By default, there is no separator after the number before the content (outside of normal spacing).
A dot (period) or dash can be added as a visual separator.
Theme Settings → Styling → Lists →OL - Numbered List → Separator Type

How to change the Item Spacing for Numbered Lists
The item spacing is similar to the line height for fonts, it determines the vertical spacing between the list items.
Theme Settings → Styling → Lists →OL - Numbered List → Item Spacing