Third-party scripts can now be added to a child theme by cloning the embeds.html to the child theme and updating with the embed script
To modify the embeds.html, you'll need to start by cloning it to your child theme.
If you don't have a child theme, you won't be able to use the embeds.html and should follow the steps to add the scripts to your Site header HTML or Blog header HTML.
Updating the embeds.html requires the use of Design Tools and modifying a coded file, if you'd like help please submit a support ticket.
Clone file from marketplace to a child theme
- From the @marketplace folder, expand the maka_Agency folder, then the POWER THEME folder

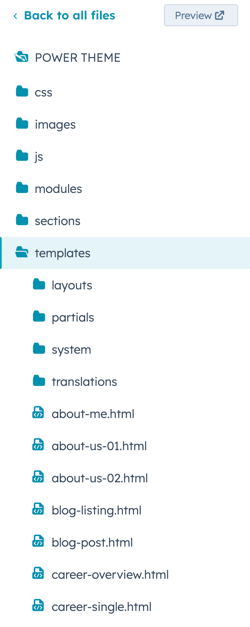
- Open the templates folder

- Open the partials folder

- Right-click on the embeds.html and choose Clone to child theme

- Navigate to your child theme and follow the same folder path (your child theme → templates → partials) to open the editable embeds.html
Adding Scripts to the embeds.html
The embeds.html gives you the option to add your script to the following locations:
- All Pages - Page Header
- All Pages - Page Footer
- Website Pages only - Page Header
- Website Pages only - Page Footer
- Landing Pages only - Page Header
- Landing Pages only - Page Footer
- Blog Listing Page only - Page Header
- Blog Listing Page only - Page Footer
- Blog Post Pages only - Page Header
- Blog Post Pages only - Page Footer
Determining whether you add the script to the Header or Footer should be based on the instructions relevant to the third-party script provider.
Loading from the Footer is preferred for scripts that aren't needed on the initial page load.
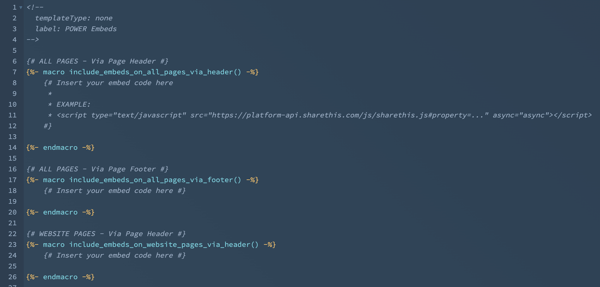
When you open the embeds.html, it will look like this:

There are a few things you should know about how the embeds.html file is configured that will help you to successfully add the scripts.
Each location where you can add a script is identified using comments in the code. For the header on all pages, it looks like this:
You'll see a macro in the code at the beginning and also the end of the macro at the bottom before the comment for the next location, your script needs to go between these two lines of code:
For All Pages - via Page Header, you'll see an example in the comments:
And for all other locations, it will follow this format:
You'll add your script between the macro code start and end. For example, if you want to add ShareThis to the Blog Post Pages only, it would look like this:
You can add the script to as many of the locations as needed, but if you add it to ALL PAGES, then you wouldn't need to add it to the individual locations.