- POWER Help Center - FAQs
- Modules
- Sec Modules
How do I remove the white space from the section around a Sec Module?
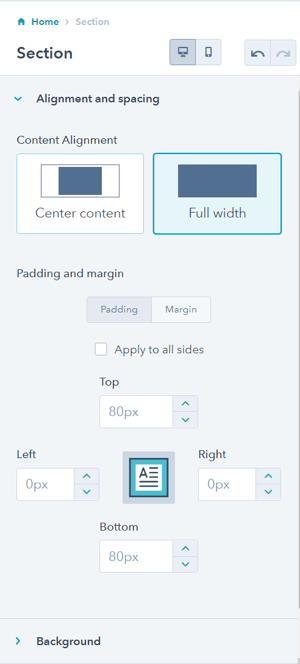
A new section includes a default of 80px padding at the top and bottom that can be modified in the style settings for the section
When you create a new section, either by adding a layout or dragging a module to the page, you will need to set the Content Alignment and padding for the section.
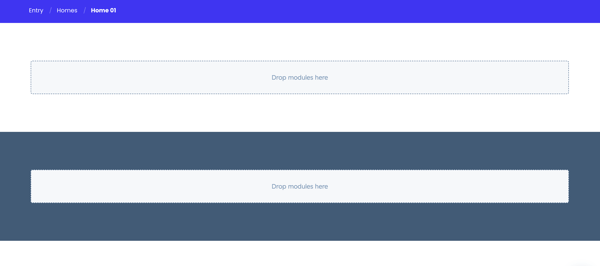
The default padding for a new section looks like this:

To remove or adjust the padding, hover over the Section to edit the Alignment and Spacing.
![]()
This is also where you will set the module to Center content or Full width.

For Sec modules, the Content Alignment should be set to Full width.
Most Sec modules can also be used with the Center content function to create a layered section design, with a few exceptions (ex: slider modules require full width for the navigation arrows to show).