- POWER Help Center - FAQs
- Theme
- Child Theme
How to add code to the child.css in a HubSpot child theme?
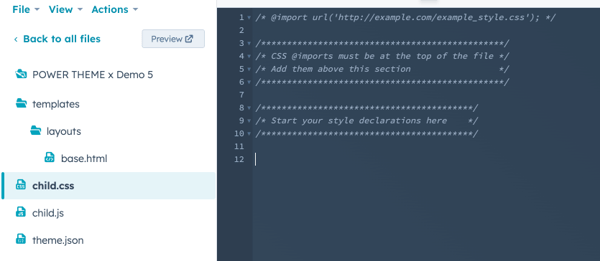
In Design Tools, open the child theme folder and select the child.css file, paste your CSS code on the last available new line at the end
Adding code to the child.css will apply to all of your pages built with the child theme.
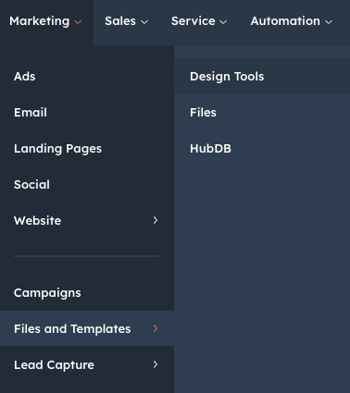
From Marketing, choose Files and Templates, then Design Tools:

On the left side, you'll need to locate the folder for your child theme.
Expand the folder to find the child.css file.
If there is any existing code in the template, you'll want to make sure you add any new code to the end, after any brackets and comments.