- POWER Help Center - FAQs
- CMS
- Website Settings
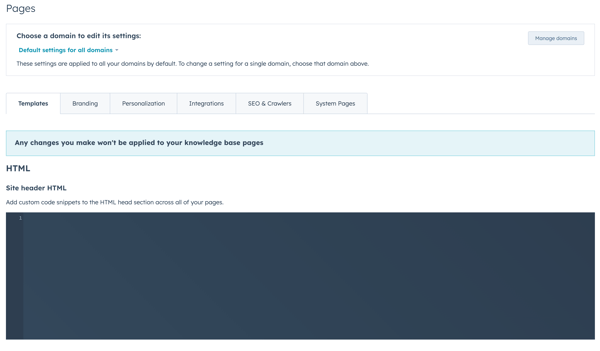
How to add code to the Site header HTML in HubSpot?
In HubSpot Settings under Tools, select Website, then Pages. From the Templates tab, add the code to the Site header HTML
Adding code to the Site Header HTML will apply to all of your pages based on the domain selected.
The default setting for "Choose a domain to edit its settings" is set to "Default settings for all domains" which will add the code to all of your websites hosted on a connected domain.
This can be changed to isolate a single domain as needed.

When you add CSS to the Site header HTML, you will need to enclose it in style tags.
<style>
/* paste your css here */
</style>
A script can be added directly, make sure you've included the necessary script tags.