In theme settings, enable Code Highlighting to style code added to rich text editors with the appropriate HTML tags
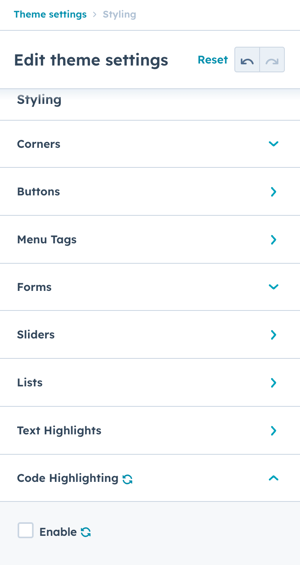
From Theme Settings → Styling → Code Highlighting check the box to Enable:

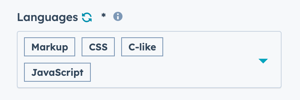
Once enabled, select the Languages you want to use:

Full list of available code languages for code highlighting.
Only select the languages you plan to use, adding too many languages can impact page performance.
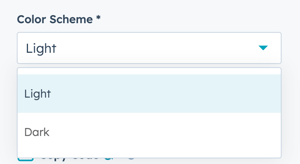
Choose a Color Scheme:

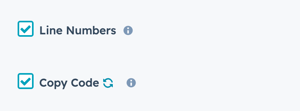
Decide whether to include Line Numbers which displays line numbers on the left-hand side of the code:

Select Copy Code to add a small copy button on the top right corner of the code block.
The copy button appears on hover for code blocks and doesn't apply to inline styles.
How to add inline code styling

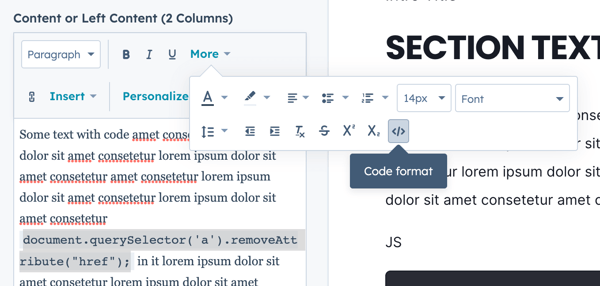
If you want to add highlight code within a paragraph, from the rich text editor, click more then choose Code Format:

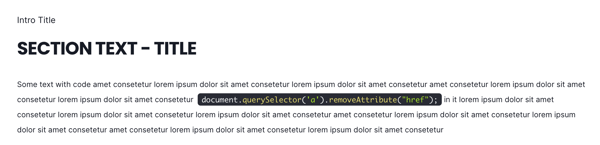
This will add the HTML code tag to allow the syntax highlighting to be applied.
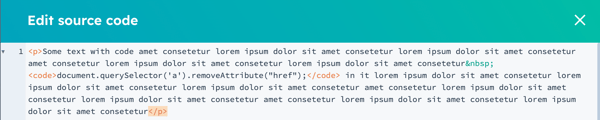
Click Advanced → Source Code to see the tag applied. You can also manually code the tags here as well:

These languages will be detected automatically:
-
JavaScript
-
C
-
C++
-
Python
-
Java
-
HTML
-
CSS
-
Ruby
-
Go
-
PHP
-
JSON
For any other language, you need to add the corresponding language class to the code tag in the Source Code editor.
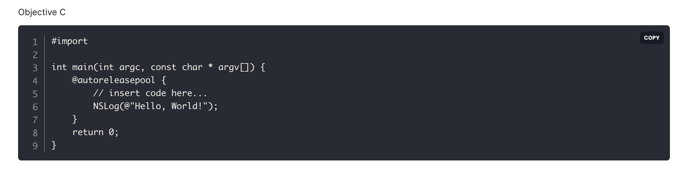
Here is an example of how to add the language class to the code tag:
and looks like this:

How to add code blocks

To add code blocks with syntax highlighting, the HTML pre tag has to be added.
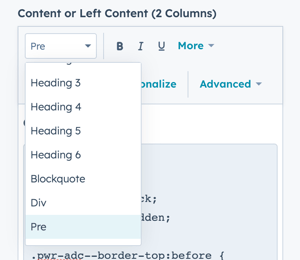
From the rich text editor, change the style (usually says paragraph) to Pre:

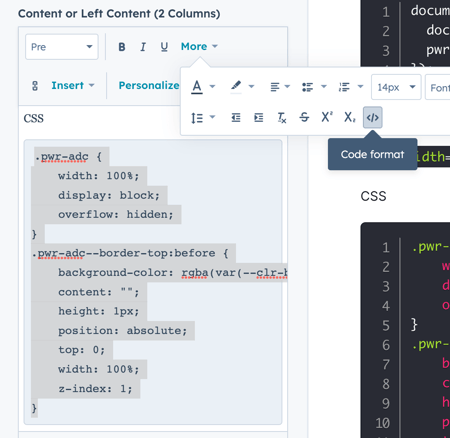
Then add the Code Format:

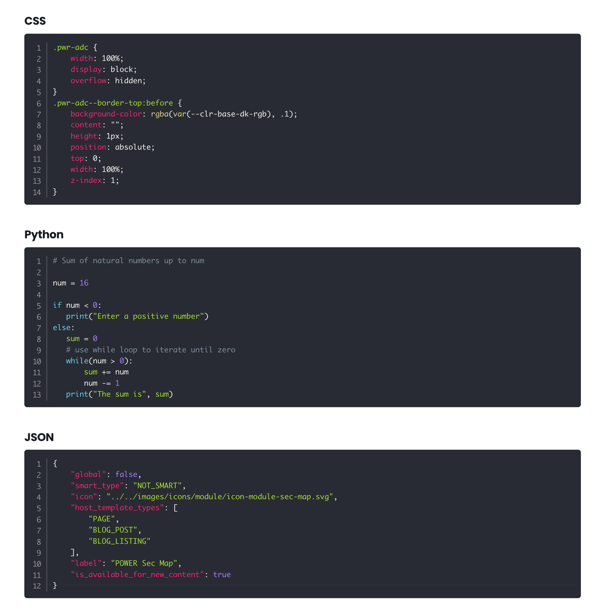
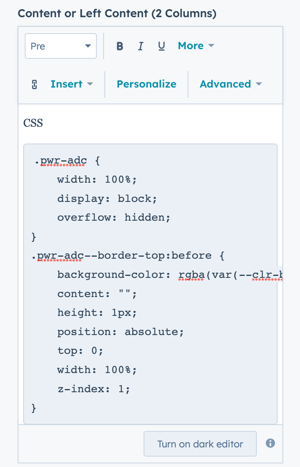
In the rich text editor, it looks like this:

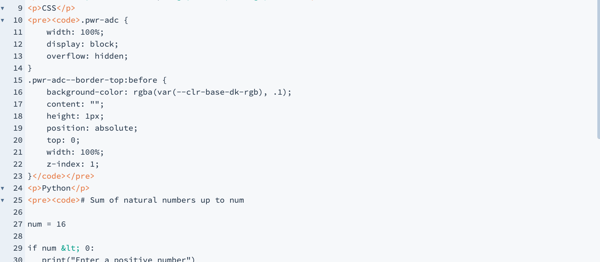
In the Source Code, it looks like this:

Follow the steps outlined above ↑ to add the language class if it is not one of the languages listed that are detected automatically.