- POWER Help Center - FAQs
- Header
- Header Settings
What does Fixed on Scroll mean?
The header will stick to the top of the page as the user scrolls to keep the navigation within the browser viewport
Fixed on Scroll means that your main header and navigation will "stick" to the top of the screen as the user scrolls, allowing them to retain access to your menu without having to scroll all the way back to the top.
This helps improve the User Experience (UX) because they are able to easily access your menu if they don't find what they were expecting on the page they are on and ideally helps prevent them from leaving the page, reducing the bounce rate.
Create a Sticky Header
How to make website header stay at the top of the page:
- open the global content editor
- select your header variant
- scroll down to the Style settings
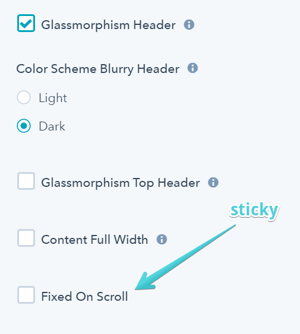
- check the box for Fixed on Scroll