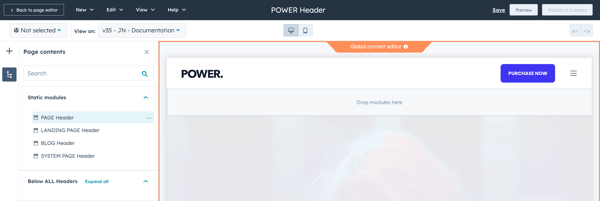
In the global content editor, open the Contents from the sidebar to access the Page, Landing Page, Blog, and System Page header variants
To edit the global header, open any website, landing page, blog listing page, or blog post built with the corresponding theme to access the content editor.
Hover over the header area, this will highlight the global content in orange:

Click the edit icon in the upper right (or anywhere on the orange area):

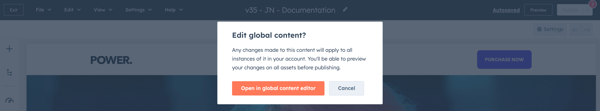
Click Open in global content editor from the pop-up:

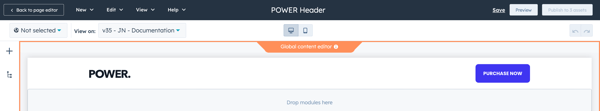
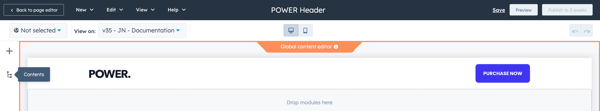
This will open the global content editor showing the header at the top with a drag and drop area below:

If modules are added to the drag and drop area in the global header, those modules will be visible on all header variants (page, landing page, blog, and system page). It's not possible to create a unique drag and drop area for the individual variants.
From the sidebar menu, click the Contents icon to expand the sidebar:

Once expanded, click the corresponding variant you want to edit:

Use the "View on" dropdown at the top of the page to switch between different content types to preview your changes.
To preview your changes for the different variants, you must have a draft or published page for that content type.
It's not possible to preview system pages from the global content editor. When you make changes to the System Page header you'll need to publish to verify those changes on the live pages.
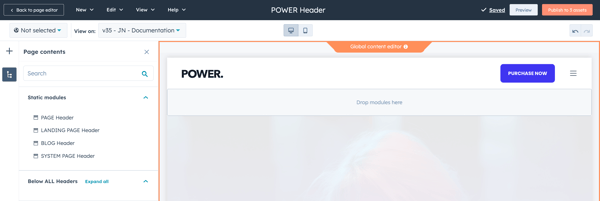
After changes are made to any of the variants, you'll need to publish the global module by clicking Publish to # assets:

The button will reflect the total number of assets, including all website pages, landing pages, blog pages, and system page templates that are configured to use the theme with the global header.
For example: If you edit the Landing Page Header only, publishing will still apply the changes to all assets. As long as you didn't make changes to the Page Header, nothing would change on website pages.
The editor can't differentiate the assets that correspond to each variant, the code will apply the corresponding header to the correct page type.