- POWER Help Center - FAQs
- Blog
- Blog Post Editor
Why are the theme heading styles not applied when copying text from a Google document to a blog post?
When you copy/paste from an outside source, HubSpot is adding inline styles to match the formatting from the source which overrides the theme defaults
If you're creating content from an external source, such as Google Docs, the HTML formatting for the text is being copied in addition to the text which changes the appearance when you paste the content into a blog post or other rich text editor.
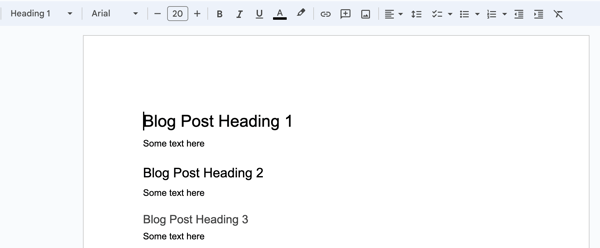
In this example, the text is formatted using the Heading 1 style on the first line, the Heading 2 style on the third line, and the Heading 3 style on the fifth line:

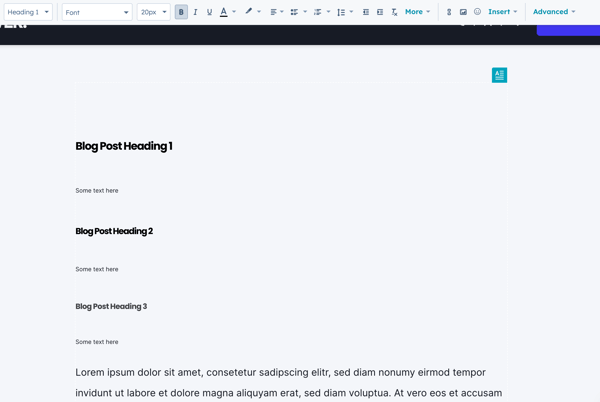
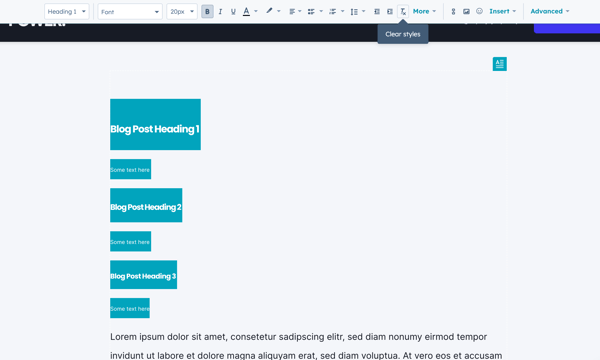
When this is copied from the Google Doc and pasted into the HubSpot rich text editor, the formatting for the headings and paragraphs are copied over:

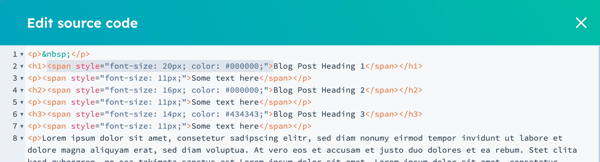
If you click on Advanced, then Source Code, you will see the inline styles applied using the span tag for each of the headings and the paragraph text:

Remove Inline Styles
To remove the span styles after you paste the text from an external source, highlight the text and click the Clear Styles button:

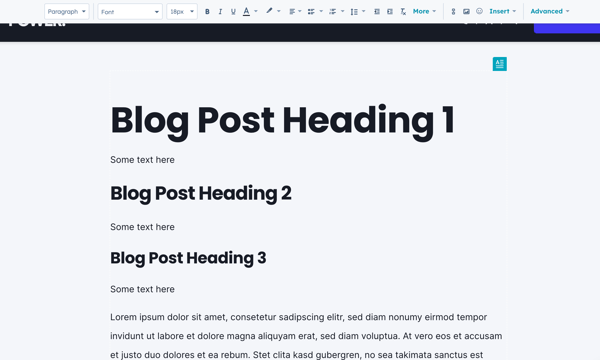
This will remove all of the span tags and retain the heading tags so that your text is now properly formatted to match the theme settings.

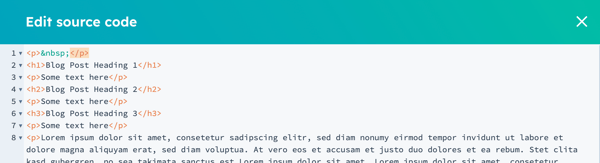
And a quick review of the source code reveals the tags are now removed and only the Heading and Paragraph tags remain: