When a new section is added to the page, the content and alignment settings have to be configured
Whether you add a new section using a custom saved section or choose one of the available layouts or drag and drop a module to the page, you will need to configure the section alignment and spacing.
Adding sections in the drag-and-drop editor
Every module is contained in a Section, a section can contain one or more columns and a column can contain one or more rows.
The number of modules contained in a section will vary based on the number of columns and rows created.
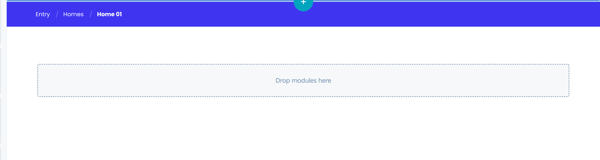
How a one-column section looks when added to the page:

The white space around the grey box labeled "Drop modules here" is the section padding.
In Power theme, a Sec Module is one that is designed to span the full width of the section.
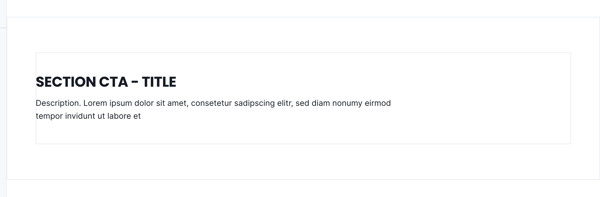
How a section looks when adding a Power Sec module to the page with drag-and-drop:

The grey box around the module content is the outline of the column containing the module within the section and the white space around it is the section padding.
Edit Section styles in the drag-and-drop editor
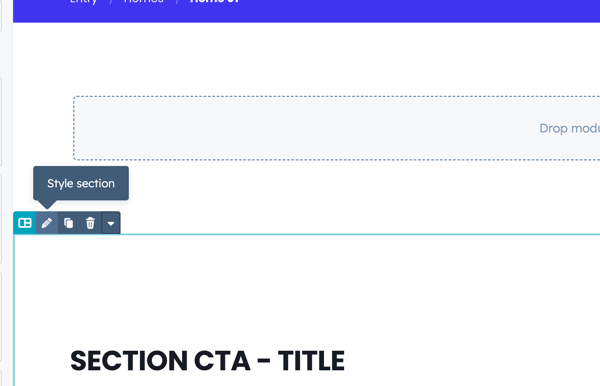
There are two ways you can access the section style settings.
- Hover over the upper left corner of the section and click the pencil icon

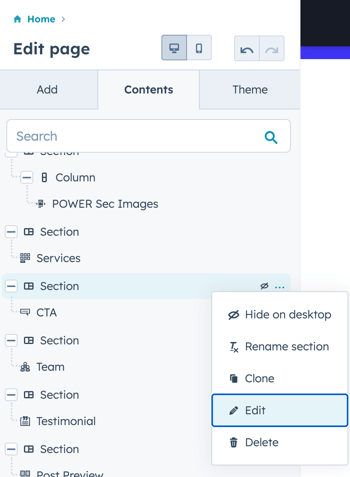
- Click on the Contents tab, hover over the Section, click the ellipsis menu then choose Edit Section

The second option is the easiest way to access the section directly below the header, with the option to open the global header settings when hovering over the header it can be tricky to get the menu to display especially if your header is set to transparent.
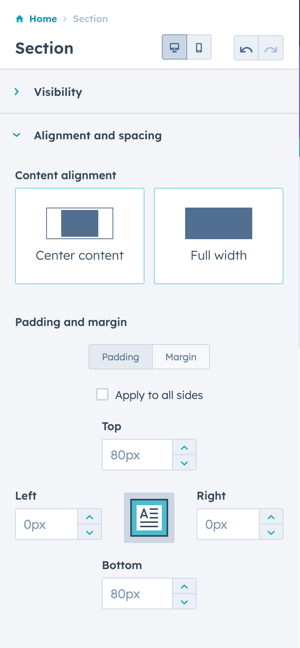
Once you have the section settings open, expand the Alignment and Spacing option to configure the section width and padding.

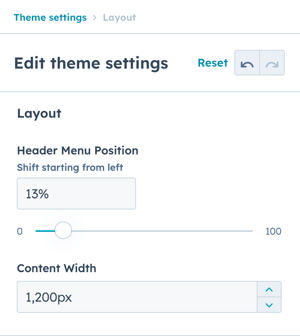
If you choose Center content, the width will be determined by the content width configured in your Theme Settings under Layout, the default is 1200px.

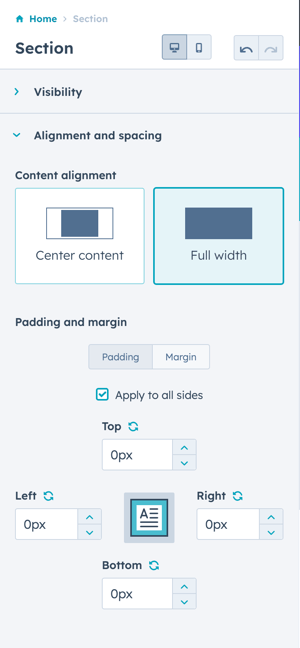
For Power Sec Modules, we recommend setting the Content alignment to Full Width, checking the box to Apply to all sides, and setting the padding to 0px.

This configuration allows the module to control the padding automatically and keeps your content aligned properly from section to section.
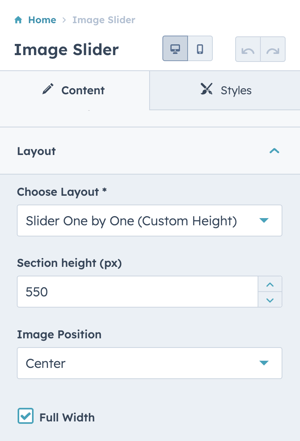
Many Sec Modules also include an option to set the content width to full width, which will span the content from edge to edge → Example of Full Width Image Slider.
In the module settings under Layout, check the box for Full Width: