Child Theme Base.html Update
If you're using a child theme, you'll need to update the base.html file to avoid critical issues with the release of v26 and v28
⚠️ v28 requires an update to the base.html for all child themes, even if you previously updated the base.html after v26
NEXT STEPS
Update base.html File
While we do our best to avoid having to make code changes, the complexity of the code changes in v26 and v28 requires using Design Tools - if you would prefer our team to help with the update, submit a ticket and we'll be happy to help!
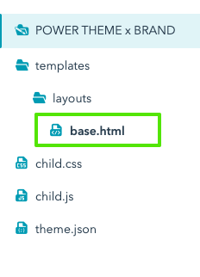
- Open the file in the Design Tools
Content → Design Manager → [your child theme] → "templates" → "layouts" Folder
- Right-click on base.html and select "Show Revision History"
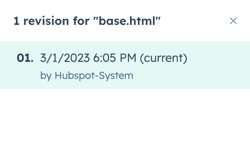
For child themes created after December 08, 2022, it should only show one revision, similar to this example:
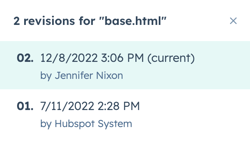
For child themes created prior to v26, it should also show a revision from the v26 update, similar to this example:
If it shows more entries, there likely were custom changes made to this file. Contact the developer associated with the revisions to find out what changed and request help with making the necessary changes without interfering with other customizations. If your developer already updated the base.html after v26, they can review the change for v28 on line 22 that is required as well as step 7 below. - Write down the naming of the files child.css and child.js
By default, HubSpot names the child theme files "child.css" and "child.js" but also gives you the option to create a custom name (i.e. "mybrand.css" and "mybrand.js").
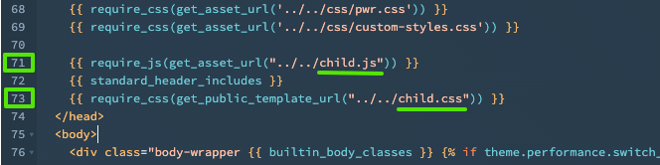
You can either see the previously chosen name of those files in the file tree on the left or in the content of the base.html on line 71 and 73.
The line numbers may vary based on when your child theme was created.
- Replace the code of base.html:
Copy the code below and paste in in your child theme's base.html file, fully replacing the existing contents.
The new code:
- Make sure to update the naming of the files child.js (line 20) and child.css (line 22)
- Publish base.html
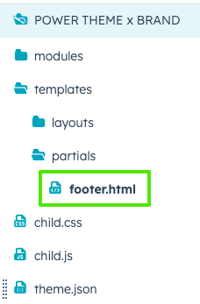
- One additional change is needed if you have overwritten the global footer partial

You need to add the following code to the very end of the file footer.html right before the tag </footer>
DISABLE jQuery
Follow steps here to disable jQuery
DISABLE LEGACY STRUCTURE
Follow steps here to disable Legacy Structure for Theme Code Assets