Enable Legacy Structure
This setting allows you to disable the Legacy Structure for Theme Code Assets to improve website performance in combination with disabling jQuery Support.
Follow these instructions to determine whether you can disable this setting.

Did you purchase POWER Pro after March 23, 2023?
Important Information Regarding v28
- Everyone can install v28
- Disabling the Legacy Structure is a performance-related enhancement
- Custom Modules need to be converted to be compatible with the new code (see below for more details)
- Not following the steps below can impact your live website
- Support for the Legacy Structure will continue through at least v30
- Changing the Code Structure is not required
- Making this change does not have to be immediate
- Our team is available to provide guidance based on your configuration
Next Steps by Theme Configuration
If you are upgrading from v25 or lower, follow the steps to deactivate jQuery first → → How to check what version of the theme you have.
If you are unsure what your theme configuration is, follow the steps outlined here to determine your theme type.
Marketplace Theme: Install the update and proceed with the Recommended Actions below.
Child Theme (no custom modules): Install the update, update the base.html, then proceed with the Recommended Actions below.
Child Theme (with custom modules): Install the update, update the base.html, follow the custom module conversion steps or request a quote to convert custom modules, then proceed with the Recommended Actions below.
Custom System Page or Blog Templates: The template code will need to be updated to work with v28, use Code Diff to make the necessary updates after completing the steps above to update to v28 or contact our team for help. ⚠️ This will impact the live site until complete.
Cloned Theme: The update can't be applied, you can either keep the website as-is (see our tips) or migrate to a child theme.
⚠️ Follow these steps only after following the steps outlined above or if you purchased the theme after v28 was released.
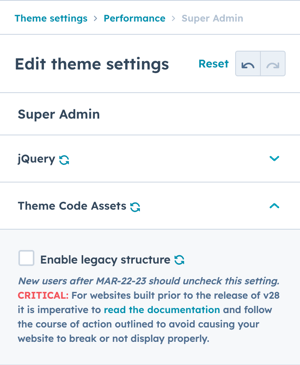
Update Theme Code Assets for POWER Theme
Theme Settings → Performance → Super Admin → Theme Code Assets
Uncheck the box for "Enable legacy structure (not recommended)".

Determine Content in Viewport
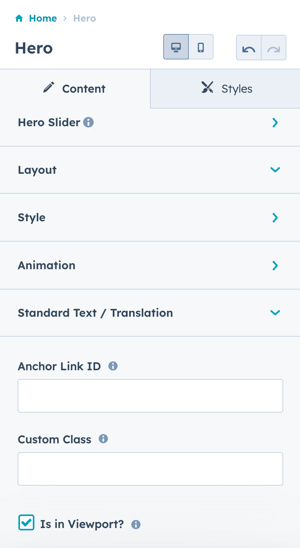
Page Editor → POWER Modules → Is in Viewport?
All POWER Pro modules contain a new option in the main settings for the module called "Is in Viewport?" that determines whether the CSS should load asynchronously or not.
This is activated by default for the header, blog post header, breadcrumbs, hero, and sticky-sub-menu modules to ensure content at the top of the page loads as expected.
Activate this if your module is in the viewport of the user's device on initial page load - especially if within the viewport on mobile.
Unchecking this setting will improve your page speed performance if your module is not in the viewport and is recommended.

Animation on Scroll Deactivated in Viewport
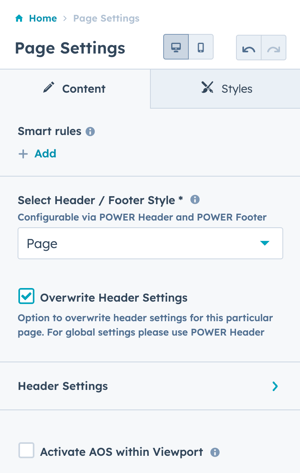
Page Editor → Content Tab → Page Settings → Activate AOS within Viewport
Animation on Scroll (AOS) is deactivated within the browser viewport by default with the release of v28.
This will automatically disable any AOS configured for the hero or other modules used at the top of the page to help improve page performance.
Checking this setting will negatively impact your page speed performance and is not recommended.

If you choose to activate AOS for individual pages to allow for animation in the hero, we recommend editing the global animation settings to disable animation on mobile (and tablet). Theme Settings for Animation.
There are two types of performance issues: loading performance (transferring all files needed to the browser) and rendering performance (how efficiently the browser can download and display the page). Both HubSpot and POWER Pro Theme are optimized to improve performance, but how you build your website page content also has an impact.
CMS Hub Performance Optimization
The HubSpot CMS CDN will automatically optimize and convert images to WebP, minify JavaScript and CSS, and other optimizations related to Caching and Prerendering.
POWER Pro Theme Performance Optimization
The theme will further optimize performance through the restructuring of the theme code, ensuring modules are compatible with Prerendering requirements, Optimize CSS and JS code files to only load what's needed, serve image dimensions to the browser, lazyload images, and more.
User Experience Considerations
Page speed is important to rank well in search results and to provide a good user experience, but it's important not to sacrifice one for the other: if you need a video to provide a good user experience or increase conversions, it's not worth removing it to improve your page speed, but if you add multiple videos at the expense of your page speed, visitors will leave the page before it loads and they even have the chance to see the videos or convert.
Optimize Image Files
While the theme will automatically create responsive image sizes and properly handle the images to avoid Cumulative Layout Shift (CLS), it's important that the file you start with is appropriate for how it will be used.
Here are steps you can take to properly use and size images for your website:
- Consider the total number of images on the page, the fewer the better
- Use the right image format depending on the use case
- Size your images with the right image dimensions to fit the image location on the page
- Batch Compress Image Files (JPG, PNG, WebP) using TinyPNG.com to reduce image file sizes without losing quality.
Video Autoplay
For background videos, you can configure a placeholder image to use while the video loads. This image will also show on mobile if the video is deactivated on mobile via theme settings Performance → Videos → Disable Video on Mobile (recommended).
Avoid using video within the viewport on page load, if your design requires auto-playing video choose the most reasonable resolution for the video, adding an overlay can help make lower resolutions less noticeable. We also recommend using a local MP4 rather than loading the video from YouTube or Vimeo in this situation.
Minimize HubSpot Tools
Many of the HubSpot tools you can use on your website come with a cost to your page speed.
- Live Chat and Chatbots - only activate on necessary pages and turn off on mobile where possible
- CTAs - only use when tracking conversions, use Buttons for non-critical links
- Forms - create dedicated landing pages with forms where possible and avoid adding them to the footer (we don't recommend using the subscription form in the footer even though it is an option)
- Pop-Ups - use sparingly, not just for performance but so you don't annoy your website visitors
- Social Sharing - deactivate the social sharing option for your blog posts
- Blog Comments - love them or hate them, unless you have active blog subscribers who regularly comment you should turn off blog comments
Reduce Third-Party Scripts and use Google Tag Manager (GTM)
Whether you're adding scripts for analytics and tracking or ads and social media, it's important to keep the third-party scripts to a minimum.
Tags can be added to GTM for:
- Google Analytics
- Google Ads Conversion Tracking
- Hotjar
- Pinterest Tag
- LinkedIn Insight
- Twitter Universal Web Tag
- Facebook/Meta Pixel
- HubSpot
- Salesforce
- and more!
Another benefit of using tags is that they only fire in the code when triggered. You can also optimize third-party code with the dns-prefetch attribute for non-critical scripts.
Where possible, add scripts to individual pages in the page head HTML rather than the site header HTML so that it only loads on the necessary pages.
Combine all of your scripts with Google Tag Manager (GTM) to create a single JavaScript code snippet which avoids the browser having to load multiple scripts simultaneously.
Integrate GTM directly in your HubSpot Settings.
Verify Font Weight Availability
The theme automatically converts Google Fonts to local font files to remove the Google API. Because of this, it is important to only select the font weights that you intend to use and to verify that those font weights are available for the font family chosen.
The theme supports two font families (Base and Accent Fonts) and we recommend no more than 3-4 font weights per font family.
When selecting a Google Font, make sure you take note of the available font weights and limit your choices accordingly.
Lazyload iFrames
When you add iFrames to the rich text editor or to the map embed code for the Sec Map module it is important to use the lazy loading attribute.
When adding the class lazyload to the iframe, you also need to change the src attribute to data-src as shown here:
Minimize Footer Elements
The footer should be limited to the necessary elements and navigation needed at the bottom of the page for the best UX.
Adding Forms, Maps, and other items requiring additional code to load can severely impact page performance.
Use Accelerated Mobile Pages (AMP) for your Blog
This mobile-specific page format included in HubSpot for Blog Posts allows content to load almost instantly on mobile devices. How to apply AMP to blog posts.
Optimize Hero Background Image
Largest Contentful Paint (LCP) can be difficult to solve, but surprisingly, using a full-height image for the hero is actually better than using a smaller image!
LCP is the biggest textnode or element containing an image (inline or background) within the viewport until the user interaction starts.
By setting the width and height attributes to equal 100% of the viewport, Google views the image as decorative instead of meaningful, eliminating it from being the LCP.
There are two steps needed to meet the requirement to avoid LCP for the hero background image: set the module height to Full Height and the header style to Transparent.
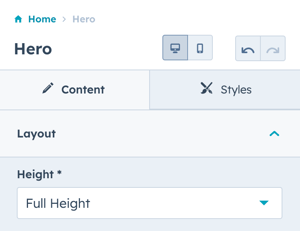
Sec Hero Module → Layout → Height
Set the Height to Full Height:

If your hero is not currently set to Full Height, this will change the appearance of your page. Make sure you weigh the benefit of the improved speed against the look/feel of the page design and how that impacts the user experience of your content.
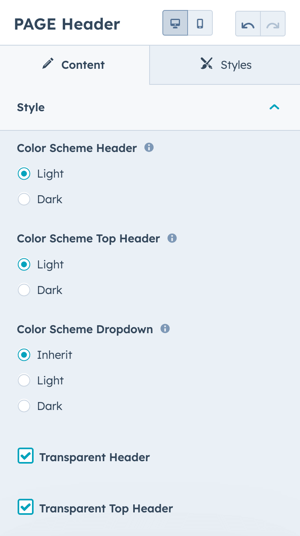
Global Header → Style → Transparent Header
Set the Header to Transparent (and Top Header if used):

Reduce Total Redirects
Depending on how long your website has been around and if you've gone through a migration or two, you might have a series of redirects that could be impacting your page performance.
More redirects mean more load on the server, auditing and updating redirects should be part of your website performance strategy.
Create Shorter Pages with Fewer Features
One Page = One Purpose, unless you're writing a long-form blog post or creating a pillar page, your website content should be structured so that each page has a clear topic and call to action.
Keeping your pages short reduces the time needed for the page to load and also forces you to be critical of the content you include which usually results in a better user experience.
There are a lot of cool effects and features you can add to your pages, but you don't have to use all of them on every page.
Make sure if you are adding a feature that you're getting the most value out of it and use them sparingly. For example, we often see image backgrounds using the Parallax effect, but the height of the image or content of the image prevents the effect from being noticeable which just adds unnecessary code to the page that impacts page loading.




_enhanced.jpg?width=300&name=pwr-entry__hero-bg-(1)_enhanced.jpg)








