Heading Common Module
How to configure the Heading common module for POWER Pro theme in HubSpot
Where can the Heading styles be updated?
All of the headings (H1, H2, H3, H4, H5, and H6) can be configured globally in Theme Settings under Fonts, then Formatting.
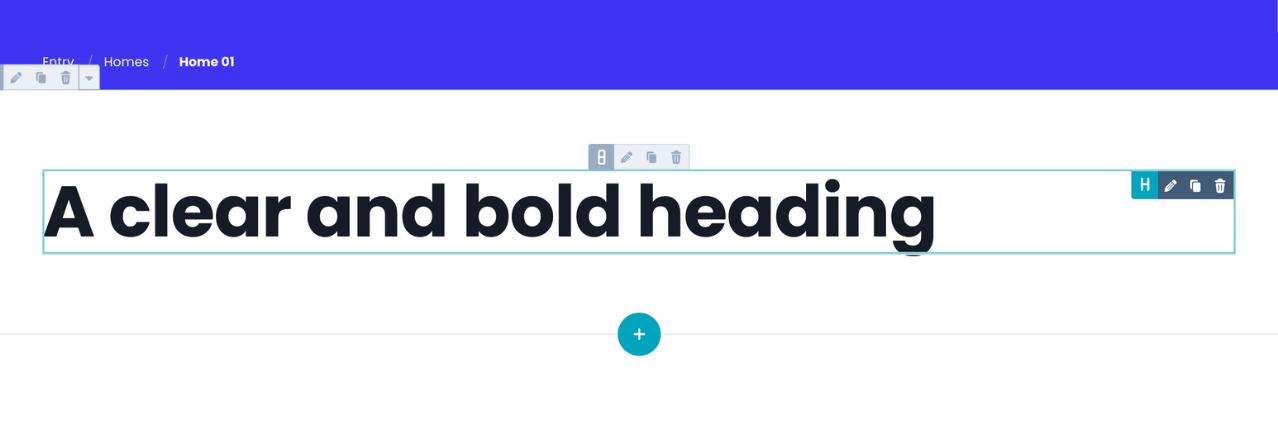
The Heading module can be used in the drag-and-drop editor to create custom section layouts.
Helpful Links: Settings for Theme Styles
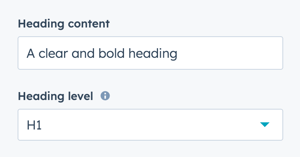
Heading Content
Add the text for the heading here.

Heading Level
Choice of H1, H2, H3, H4, H5, or H6.
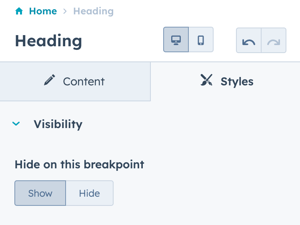
Styles → Visibility
Option to Show or Hide on this breakpoint (based on desktop or mobile toggle selection).

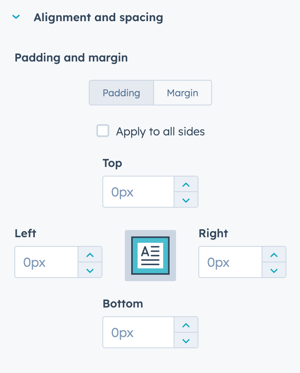
Styles → Alignment and spacing
Option to configure the padding for the Top, Left, Right, and Bottom of the module, and the margin for the Top and Bottom.

The padding and margin can be configured independently for the desktop and mobile breakpoints. Checking the box "Apply to all sides" will apply the same settings to all breakpoints and sides.
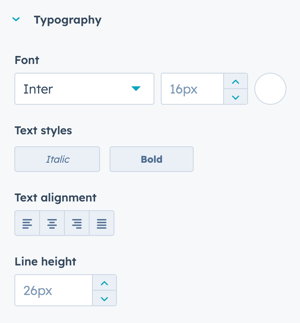
Styles → Typography
Option to overwrite the theme settings for the selected heading type. The changes will only apply to this instance of the heading module.

Only the Common Fonts are available in this dropdown. Once you change the dropdown from your default theme font (i.e. Inter) to a common font, it can't be reselected without using the undo option.
⚠️ We recommend not making changes to these settings to allow the Theme Settings for the corresponding header to take priority and keep your heading styles consistent.
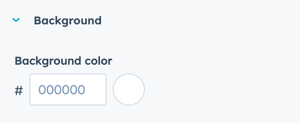
Styles → Background
Add a Hex value for the desired background color or use the color picker to choose a color.

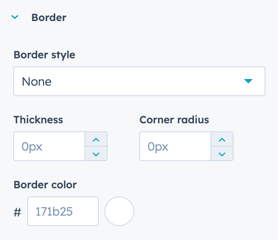
Styles → Border
Option to add a border to the Heading module, this applies to all four sides to create a boxed outline.

- MODULE OVERVIEW
- SEC Accordion
- SEC Breadcrumbs
- Coming Soon
- SEC CTA
- SEC Form
- SEC Images
- SEC Map
- SEC Post Preview
- SEC Simple Listing
- SEC Stats Counter
- SEC Steps
- SEC Timeline
- Sticky Sub-Menu
- SUB Accordion
- SUB Stats Counter
- SUB Steps
- Mini CTA
- Mini Icon
- Mini Tag
- Previous Next Navigation
- Page Settings
- HS Heading
- HS Divider
- HS Rich Text
- Back to Module Library




_enhanced.jpg?width=300&name=pwr-entry__hero-bg-(1)_enhanced.jpg)