ADVANCED FOOTER
How to configure the Advanced Footer Full layout for your website
The advanced footer itself will not have a significant impact on page speed.
Additional impact on desktop if images are added to the rich-text editor without being properly sized and compressed.
An image background can also impact page performance.
Convert images to WebP where possible to meet criteria to serve images in next-gen format.
To reduce image file sizes without losing quality, use TinyPNG to compress your images (JPG, PNG, WebP).
Vector images (SVG) also help keep file sizes to a minimum and can be used for graphics like logos and icons.
How do I apply the Advanced Footer to all footer page types?
There is not currently an option to copy or inherit the settings from one page type to another in the global footer.
How to Set Up the Advanced Footer
POWER Footer → Global Content
The Advanced Footer is configured from the Global Footer and has to be set up independently for each page type where you would like to use this feature.

Publishing the Global Footer with Advanced Footer
When you're ready to publish the Global Footer, you'll click the orange Publish to X assets button in the upper right corner.

Once published all changes are visible on all live pages with the corresponding footer
You can continue to build your Advanced Footer without publishing by clicking Back to page editor and leaving with unpublished changes.

Setting up Navigation for the Advanced Footer
You will need to set up individual menus to be used within the columns if you are using the Menu content type.
Outlining Your Advanced Footer
The layout of the advanced footer is based on a 12-column grid, this allows for the most flexible layout to work with a variety of content elements and design layouts.
If you're not familiar with a 12-column grid in design, imagine 12 columns in a spreadsheet and you get to pick how many of those columns should be included in each of the menu columns.
For example, if you want your menu to have 2 columns, you could divide the 12 columns out to have 3 and 9, 4 and 8, 6 and 6, 8 and 4, or 9 and 3. These numbers form the width of the two columns where your content will go.
Within each column, you can create groups of content within a wrapper. The wrapper allows you to apply style and layout settings to unify the contents and create rows within the columns. You can have multiple contents in a wrapper, and multiple wrappers in a column.
Components of the Advanced Footer
Use these links to jump to the corresponding configuration settings below.
Footer Full Advanced = the layout that provides the overall structure of the footer, where you activate the Advanced Footer
Column(s) = the main structure of the Footer; can be 1 to 6 columns
Wrapper(s) = a grouping of content within a column; at least 1 per column
Content(s) = choice of content type to be added to the wrapper; at least 1 per wrapper
Sub Area Top = an area above the main footer for additional content, can be one to three columns, each with one content item; only 1 can be added
Sub Area Bottom = an area below the main footer for additional content, can be one to three columns, each with one content item; only 1 can be added
Styling the Advanced Footer
Use these links to jump to the corresponding style settings below.
Footer Style = overall style of the Footer, the background here is the furthest layer back
Column Style = individual style settings per column, this layer is on top of the Footer background
Wrapper Style = style settings for individual wrappers within a column, this layer is on top of the Column and all content within the wrapper sits on top of the wrapper styles
Sub Area Top Style = independent of the Footer Style settings, on the same layer as the Footer background
Sub Area Bottom Style =independent of the Footer Style settings, on the same layer as the Footer background
These settings are available for each Footer Type. We recommend opening a second browser window once you have the PAGE Footer configured to make it easier to configure the Advanced Footer for any additional page types needed.
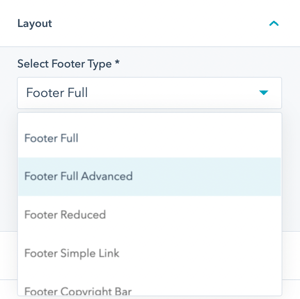
Activating the Advanced Footer
POWER Footer → Layout → Select Footer Type
To access the settings for the Advanced Footer, the Layout needs to be set to Footer Full Advanced.

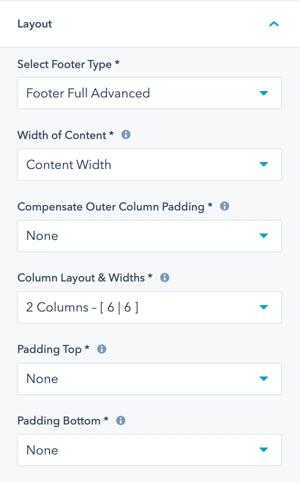
POWER Footer → Layout
The settings will open to the Layout section first, this is where you will define the basic structure of your Footer.

POWER Footer → Layout → Width of Content
Choice of Content Width or Full Width.
If set to full width, the footer spans the whole window width. If set to content width, the footer spans only the content area width.
POWER Footer → Layout → Column Layouts & Widths
The column layout is based on a 12-column grid. The numbers in brackets are the column widths based on the total being 12.
Column Layouts & Widths available include:
- 1 Column - [ 12 ]
- 2 Columns - [ 3 | 9 ]
- 2 Columns - [ 4 | 8 ]
- 2 Columns - [ 6 | 6 ]
- 2 Columns - [ 8 | 4 ]
- 2 Columns - [ 9 | 3 ]
- 3 Columns - [ 2 | 2 | 8 ]
- 3 Columns - [ 2 | 8 | 2 ]
- 3 Columns - [ 8 | 2 | 2 ]
- 3 Columns - [ 3 | 3 | 6 ]
- 3 Columns - [ 3 | 6 | 3 ]
- 3 Columns - [ 6 | 3 | 3 ]
- 3 Columns - [ 4 | 4 | 4 ]
- 4 Columns - [ 2 | 2 | 2 | 6 ]
- 4 Columns - [ 2 | 2 | 4 | 4 ]
- 4 Columns - [ 2 | 4 | 2 | 4 ]
- 4 Columns - [ 2 | 4 | 4 | 2 ]
- 4 Columns - [ 3 | 2 | 2 | 5 ]
- 4 Columns - [ 3 | 3 | 3 | 3 ]
- 4 Columns - [ 3 | 5 | 2 | 2 ]
- 4 Columns - [ 4 | 2 | 2 | 4 ]
- 4 Columns - [ 4 | 2 | 4 | 2 ]
- 4 Columns - [ 4 | 4 | 2 | 2 ]
- 4 Columns - [ 6 | 2 | 2 | 2 ]
- 5 Columns - [ 2 | 2 | 2 | 2 | 4 ]
- 5 Columns - [ 2 | 2 | 2 | 3 | 3 ]
- 5 Columns - [ 3 | 3 | 2 | 2 | 2 ]
- 5 Columns - [ 4 | 2 | 2 | 2 | 2 ]
- 6 Columns - [ 2 | 2 | 2 | 2 | 2 | 2 ]
POWER Footer → Layout → Compensate Outer Column Padding
Choice of None, Left, Right, or Left & Right.
This makes the most sense for layout = content width. If the most left or right column does not have a background style, this setting allows to better align its content to the other content of the page.
We recommend building the footer columns first and coming back to see if this setting is needed.
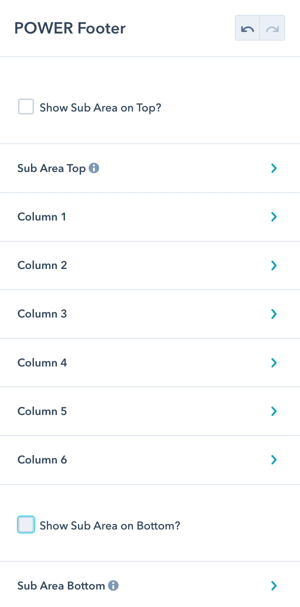
POWER Footer
At the top (above layout) are the settings where you'll start building the structure for your footer.
We recommend building out the structure and contents and then going back to review the style and alignment options to refine the design and layout.

In addition to the main column layout, you have the option to configure a Sub Area on Top and a Sub Area on Bottom; these settings essentially allow you to add an additional row of content above and/or below the footer.
It is important to note that these sub-areas have different settings and some limitations compared to the main columns; this is not how you would create rows within the columns, which is done by adding more than one wrapper to a column.
Jump to Footer Style Settings ↓
Skip Sub Area Top settings (jump to column setup) ↓
Adding a Sub Area on Top
POWER Footer → Show Sub Area on Top
To activate the Sub Area on Top, check the box to enable the settings.

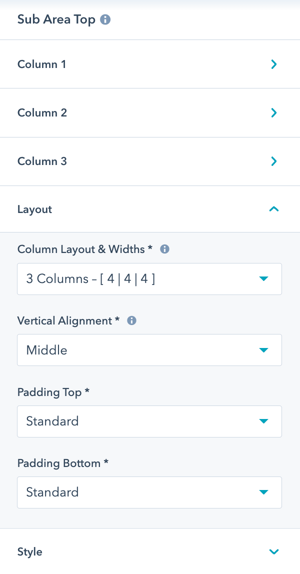
POWER Footer → Sub Area Top
The settings will open with the Layout section set to 3 Columns, this is the max number of columns for the Sub Area Top.

POWER Footer → Sub Area Top → Column Layouts & Widths
The column layout is based on a 12-column grid. The numbers in brackets are the column widths based on the total being 12.
Column Layouts & Widths available include:
- 1 Column - [ 12 ]
- 2 Columns - [ 3 | 9 ]
- 2 Columns - [ 4 | 8 ]
- 2 Columns - [ 6 | 6 ]
- 2 Columns - [ 8 | 4 ]
- 2 Columns - [ 9 | 3 ]
- 3 Columns - [ 2 | 2 | 8 ]
- 3 Columns - [ 2 | 8 | 2 ]
- 3 Columns - [ 8 | 2 | 2 ]
- 3 Columns - [ 3 | 3 | 6 ]
- 3 Columns - [ 3 | 6 | 3 ]
- 3 Columns - [ 6 | 3 | 3 ]
- 3 Columns - [ 4 | 4 | 4 ]
POWER Footer → Sub Area Top → Vertical Alignment
The Vertical Alignment of sub-content (how the content aligns within the Sub Area Top).
Choice of Top, Middle, or Bottom.
POWER Footer → Sub Area Top → Padding Top and Padding Bottom
Choice of Standard or None.
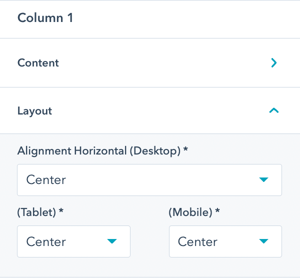
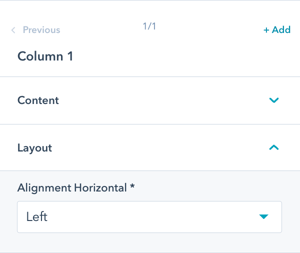
POWER Footer → Sub Area Top → Column 1 -3
For each column, you can configure the Content and Layout.
In the Sub Areas, it is only possible to add one content item per column.

POWER Footer → Sub Area Top → Column 1 -3 → Content
Choice of Empty, Button/Link, CTA, Menu, Logo, Social Icons, or Rich Text Field.
POWER Footer → Sub Area Top → Column 1 -3 → Content → Alignment Horizontal
Choice of Left, Center, or Right for Desktop, Tablet, and Mobile.
Determine where the content should be positioned within the column.
Sub Area Top Style Settings
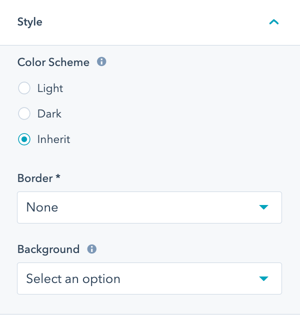
POWER Footer → Sub Area Top → Style
The style settings for the Sub Area Top apply to all columns.

POWER Footer → Sub Area Top → Style → Color Scheme
Choice of Light, Dark, or Inherit.
Tip: If you change the background color for the module, the definition of Light Color scheme is a light background with dark text and Dark Color scheme is a dark background with light text. Based on your background color, you would need to toggle the color scheme to ensure the text color displays properly and is legible.
POWER Footer → Sub Area Top → Style → Border
Choice of Top, Bottom, or None.
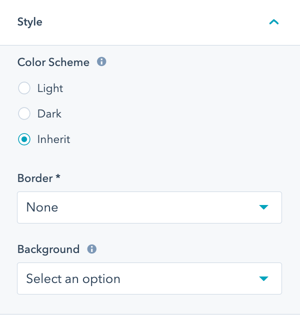
POWER Footer → Sub Area Top → Style → Background
Choice of Background Color, Background Image, Background Gradient, Glassmorphism/Blur, Transparent.
POWER Footer→ Sub Area Top → Style → Background → Background Color
Define the background color by the color hex code or use HubSpot’s color picker. Additionally, the opacity of the background color can be configured.

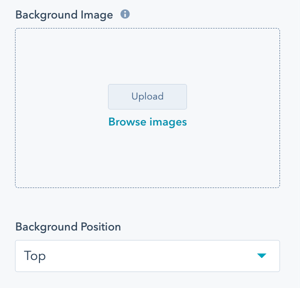
POWER Footer → Sub Area Top → Style → Background → Background Image
Select an Image for the Sub Area Top background.
POWER Footer → Sub Area Top → Style → Background → Background Image → Background Position
Choice of Bottom, Center, Left, Right, or Top.
For the Image, you can choose where the focal point is within the content area.
POWER Footer → Sub Area Top → Style → Background → Background Image → Background Image Overlay
Option to add an overlay to the background image, as a single color or gradient.
Setting the opacity for the color or gradient is required to see the image through the overlay.
For the gradient option, you can either set an opacity per gradient color or an overall opacity for the entire gradient.

POWER Footer → Sub Area Top → Style → Background → Background Gradient → Background Gradient Direction
Choice of Horizontal - Left to Right, Vertical - Top to Bottom, Diagonal - Top Left to Bottom Right, or Diagonal - Bottom Left to Top Right.
Define each of the background gradient colors by the color hex code or use HubSpot’s color picker. Additionally, the opacity of each color can be set.

POWER Footer → Sub Area Top → Style → Background → Glassmorphism/Blur
Define the background color by the color hex code or use HubSpot’s color picker to be used to create the Glassmorphism/Blur effect. Additionally, the opacity of the background color can be configured.
For browsers that do not support this effect, a non-blur version will be set.

POWER Footer → Sub Area Top → Style → Background → Transparent
If set to transparent, the content on the page behind the Sub Area Top will be visible.
Configuring Columns
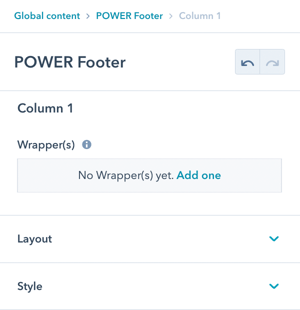
POWER Footer → Column 1 -6
For each column, you need to add at least one Wrapper.

POWER Footer → Column 1 -6 → Layout → Alignment Vertical
Choice of Top, Middle, or Bottom for Desktop and Tablet.
Aligns the wrappers within the column.

Column Style Settings
POWER Footer → Column 1-6 → Style
The style settings for the Column apply to the entirety of the column; each column can be styled independently otherwise the style settings from the Footer will be inherited.
Column styles are layered on top of the Footer styles, which can then be layered on top of with Wrapper styles.

POWER Footer → Column 1-6 → Style → Color Scheme
Choice of Light, Dark, or Inherit.
Tip: If you change the background color for the module, the definition of Light Color scheme is a light background with dark text and Dark Color scheme is a dark background with light text. Based on your background color, you would need to toggle the color scheme to ensure the text color displays properly and is legible.
POWER Footer → Column 1-6 → Style → Border
Choice of Top, Bottom, or None.
POWER Footer → Column 1-6 → Style → Background
Choice of Background Color, Background Image, Background Gradient, Glassmorphism/Blur, Transparent.
POWER Footer → Column 1-6 → Style → Background → Background Color
Define the background color by the color hex code or use HubSpot’s color picker. Additionally, the opacity of the background color can be configured.

POWER Footer → Column 1-6 → Style → Background → Background Image
Select an Image for the Column background.

POWER Footer → Column 1-6 → Style → Background → Background Image → Background Position
Choice of Bottom, Center, Left, Right, or Top.
For the Image, you can choose where the focal point is within the content area.
POWER Footer → Column 1-6 → Style → Background → Background Image → Background Image Overlay
Option to add an overlay to the background image, as a single color or gradient.
Setting the opacity for the color or gradient is required to see the image through the overlay.
For the gradient option, you can either set an opacity per gradient color or an overall opacity for the entire gradient.

POWER Footer → Column 1-6 → Style → Background → Background Gradient → Background Gradient Direction
Choice of Horizontal - Left to Right, Vertical - Top to Bottom, Diagonal - Top Left to Bottom Right, or Diagonal - Bottom Left to Top Right.
Define each of the background gradient colors by the color hex code or use HubSpot’s color picker. Additionally, the opacity of each color can be set.

POWER Footer → Column 1-6 → Style → Background → Glassmorphism/Blur
Define the background color by the color hex code or use HubSpot’s color picker to be used to create the Glassmorphism/Blur effect. Additionally, the opacity of the background color can be configured.
For browsers that do not support this effect, a non-blur version will be set.

POWER Footer → Column 1-6 → Style → Background → Transparent
If set to transparent, the background of the Mega Menu behind the Column will be visible.
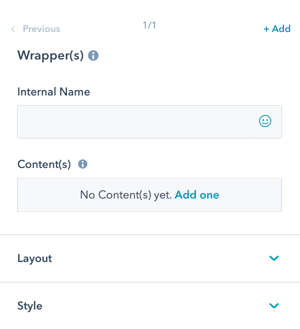
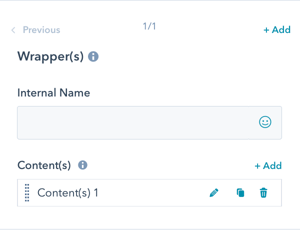
Configuring a Wrapper
POWER Footer → Column 1 -6 → Wrapper(s)
A wrapper is how you will group items within the column and allows you to apply additional styling. You can create multiple wrappers per column to separate content, but you will need at least one wrapper to add content to the column.
You can create rows across multiple columns by creating wrappers that contain the same content elements with the same height.

POWER Footer → Column 1 -6 → Wrapper(s) → Internal Name
If left blank the Internal Name will default to "Wrapper(s) 1, and continue in sequential order for each wrapper in the column.
We recommend adding a name for your own sanity.

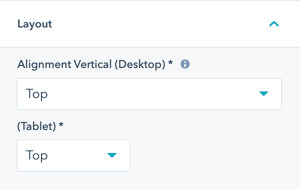
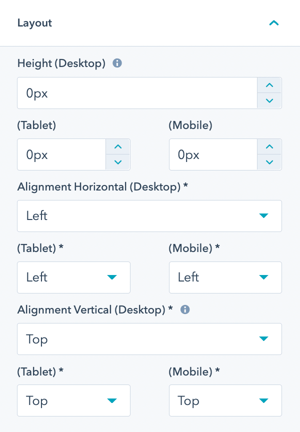
POWER Footer → Column 1 -6 → Wrapper(s) → Layout
Settings for Height and Horizontal and Vertical Alignment of the content within the wrapper for Desktop, Tablet, and Mobile.

POWER Footer → Column 1 -6 → Wrapper(s) → Layout → Height
If left empty or set to 0, the height will dynamically change based on the content inside the wrapper.
Can be configured separately for Desktop, Tablet, and Mobile.
POWER Footer → Column 1 -6 → Wrapper(s) → Layout → Alignment Horizontal
Choice of Left, Center, or Right.
This is how you would like the content to align within the wrapper.
Can be configured separately for Desktop, Tablet, and Mobile.
POWER Footer→ Column 1 -6 → Wrapper(s) → Layout → Alignment Vertical
Choice of Top, Middle, or Bottom
This will only have an effect if the configured wrapper height exceeds the height of the wrapper content.
Can be configured separately for Desktop, Tablet, and Mobile.
For example, if you set the wrapper height to 100px and your content is only 50px tall, then you can choose whether you want it aligned at the top, middle, or bottom of the wrapper which will determine where the remaining 50px will be distributed.
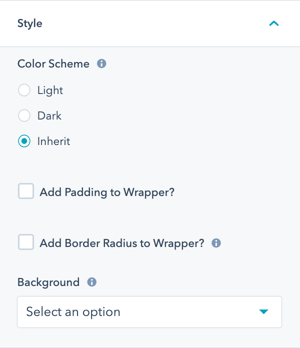
Wrapper Style Settings
POWER Footer→ Column 1-6 → Wrapper(s) → Style
The style settings for the Wrapper apply to the entirety of the wrapper; each wrapper can be styled independently otherwise the style settings from the Column will be inherited.
Wrapper styles are layered on top of the Column styles, which are layered on top of Footer Styles.

POWER Footer → Column 1-6 → Wrapper(s) → Style → Color Scheme
Choice of Light, Dark, or Inherit.
Tip: If you change the background color for the module, the definition of Light Color scheme is a light background with dark text and Dark Color scheme is a dark background with light text. Based on your background color, you would need to toggle the color scheme to ensure the text color displays properly and is legible.
POWER Footer → Column 1-6 → Wrapper(s) → Style → Add Padding to Wrapper?
Option to add padding to the wrapper. This will add additional padding around the content within the wrapper.
By default, the content will span from edge to edge of the wrapper, if you are using a background you would use this setting to keep the content from touching the edge.
POWER Footer → Column 1-6 → Wrapper(s) → Style → Add Border Radius to Wrapper?
This will apply a border radius to the wrapper to round the corners to match the style in your theme settings; otherwise, the default is square edges.
Border Radius value is set in Theme Settings → Styling → Corners → Overwrite for Boxes.
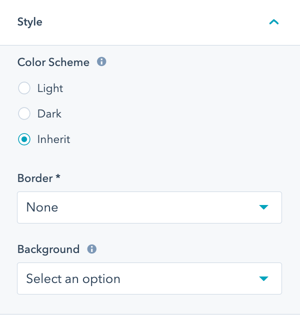
POWER Footer → Column 1-6 → Wrapper(s) → Style → Background
Choice of Background Color, Background Image, Background Gradient, Glassmorphism/Blur, Transparent.
POWER Footer → Column 1-6 → Wrapper(s) → Style → Background → Background Color
Define the background color by the color hex code or use HubSpot’s color picker. Additionally, the opacity of the background color can be configured.

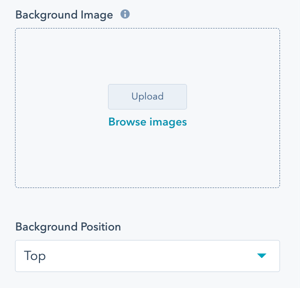
POWER Footer → Column 1-6 → Wrapper(s) → Style → Background → Background Image
Select an Image for the Wrapper background.

POWER Footer → Column 1-6 → Wrapper(s) → Style → Background → Background Image → Background Position
Choice of Bottom, Center, Left, Right, or Top.
For the Image, you can choose where the focal point is within the content area.
POWER Footer → Column 1-6 → Wrapper(s) → Style → Background → Background Image → Background Image Overlay
Option to add an overlay to the background image, as a single color or gradient.
Setting the opacity for the color or gradient is required to see the image through the overlay.
For the gradient option, you can either set an opacity per gradient color or an overall opacity for the entire gradient.

POWER Footer→ Column 1-6 → Wrapper(s) → Style → Background → Background Gradient → Background Gradient Direction
Choice of Horizontal - Left to Right, Vertical - Top to Bottom, Diagonal - Top Left to Bottom Right, or Diagonal - Bottom Left to Top Right.
Define each of the background gradient colors by the color hex code or use HubSpot’s color picker. Additionally, the opacity of each color can be set.

POWER Footer→ Column 1-6 → Wrapper(s) → Style → Background → Glassmorphism/Blur
Define the background color by the color hex code or use HubSpot’s color picker to be used to create the Glassmorphism/Blur effect. Additionally, the opacity of the background color can be configured.
For browsers that do not support this effect, a non-blur version will be set.

POWER Footer → Column 1-6 → Wrapper(s) Style → Background → Transparent
If set to transparent, the background of the Column behind the Wrapper will be visible.
Adding a Content to a Wrapper
POWER Footer → Column 1 -6 → Wrapper(s) → Content(s)
Adding Content is how you will add content items to your Footer.
Choice of Title, Menu, Button/Link, CTA, Icon, Social Icons, Logo, Line, Rich-Text-Field (default), or Spacer.

POWER Footer → Column 1 -6 → Wrapper(s) → Internal Name
If left blank the Internal Name will default to "Content(s) 1, and continue in sequential order for each content in the wrapper.
We recommend adding a name for your own sanity.

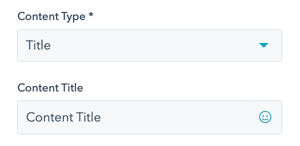
POWER Footer → Column 1 -6 → Wrapper(s) → Content(s) → Title
Add a Title to your Wrapper using the default style. To customize the style of the Title in your Footer, use the Rich Text Field content type.

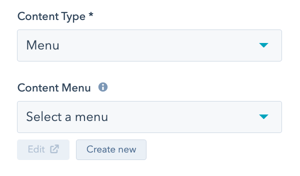
POWER Footer → Column 1 -6 → Wrapper(s) → Content(s) → Menu
Add a Menu to your Wrapper to add a series of links as you would have in a typical menu.
Click Create new to configure an advanced menu for the links needed for this column wrapper.

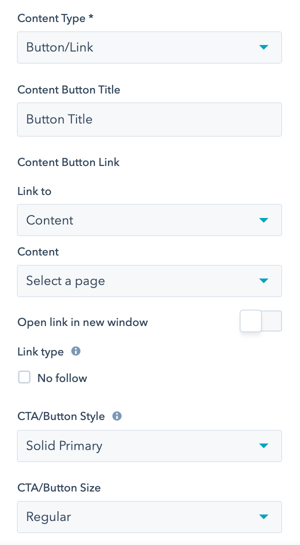
POWER Footer → Column 1 -6 → Wrapper(s) → Content(s) → Button/Link
Add a Button or individual Link to your Wrapper that can be styled using any of the CTA/Button Styles, including the Link style.

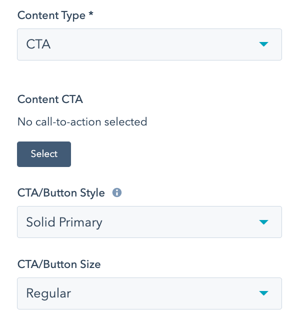
POWER Footer → Column 1 -6 → Wrapper(s) → Content(s) → CTA
Add a CTA to your Wrapper that can be styled using any of the CTA/Button Styles, including the Link style.
We recommend using the Button/Link content type if you do not need to track conversions. Adding multiple CTAs can cause an impact on your page speed due to the amount of code needed for the HubSpot tracking code.

POWER Footer → Column 1 -6 → Wrapper(s) → Content(s) → Icon
Add an Icon to your Wrapper with the option to use the icon library or load your own image icon.
Please use an image with dimensions 30x30 px or 60x60 px for retina displays
![]()
POWER Footer → Column 1 -6 → Wrapper(s) → Content(s) → Social Icons
Add Social Icons to your Wrapper by adding the External URL and choosing the Icon from the icon library.
When selected, 4 social icons will be added as a starting point.
This can be used to create any icon with a link configured.
![]()
POWER Footer → Column 1 -6 → Wrapper(s) → Content(s) → Social Icons → Column Social Icons
Configure the Link and Icon for each Social Icon added.
![]()
POWER Footer → Column 1 -6 → Wrapper(s) → Content(s) → Social Icons → Column Social Icons → Flip Icon Horizontally
Option to flip the icon horizontally.
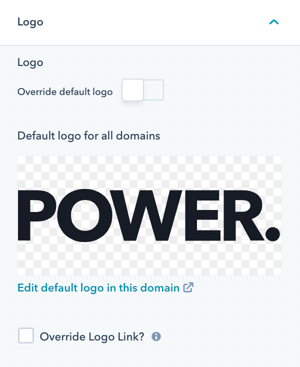
POWER Footer → Column 1 -6 → Wrapper(s) → Content(s) → Logo
Add your logo to the Footer with the option to override the default logo and logo link.

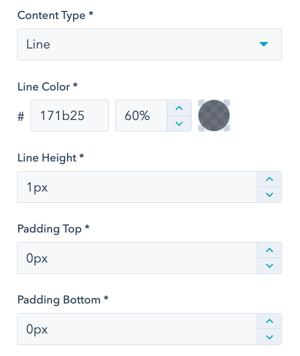
POWER Footer → Column 1 -6 → Wrapper(s) → Content(s) → Line
Define the line color, opacity, height, and padding for the top and bottom of the line.

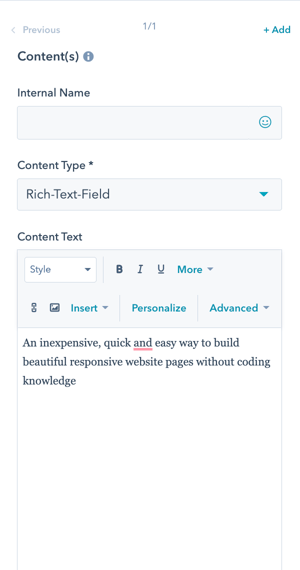
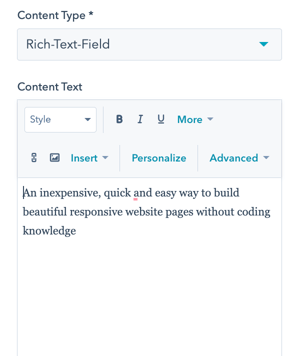
POWER Footer → Column 1 -6 → Wrapper(s) → Content(s) → Rich Text Field
The Rich Text Field is the most flexible option for adding content to your Footer. There is so much you can do!

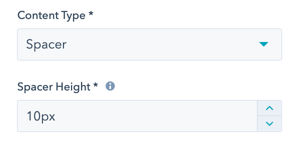
POWER Footer → Column 1 -6 → Wrapper(s) → Content(s) → Spacer
Set the height of the Spacer in pixels.
Add a spacer to the wrapper to separate content or align with content in other columns.

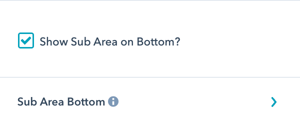
Adding a Sub Area on Bottom
POWER Footer → Show Sub Area on Bottom
To activate the Sub Area on Bottom, check the box to reveal the settings.

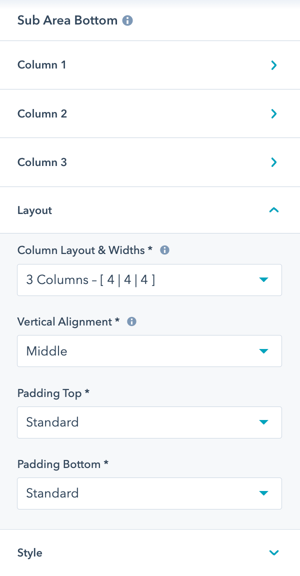
POWER Footer → Sub Area Bottom
The settings will open with the Layout section set to 3 Columns, this is the max number of columns for the Sub Area Bottom.

POWER Footer → Sub Area Bottom → Column Layouts & Widths
The column layout is based on a 12-column grid. The numbers in brackets are the column widths based on the total being 12.
Column Layouts & Widths available include:
- 1 Column - [ 12 ]
- 2 Columns - [ 3 | 9 ]
- 2 Columns - [ 4 | 8 ]
- 2 Columns - [ 6 | 6 ]
- 2 Columns - [ 8 | 4 ]
- 2 Columns - [ 9 | 3 ]
- 3 Columns - [ 2 | 2 | 8 ]
- 3 Columns - [ 2 | 8 | 2 ]
- 3 Columns - [ 8 | 2 | 2 ]
- 3 Columns - [ 3 | 3 | 6 ]
- 3 Columns - [ 3 | 6 | 3 ]
- 3 Columns - [ 6 | 3 | 3 ]
- 3 Columns - [ 4 | 4 | 4 ]
POWER Footer → Sub Area Bottom → Vertical Alignment
The Vertical Alignment of sub-content (how the content aligns within the Sub Area Bottom).
Choice of Top, Middle, or Bottom.
POWER Footer → Sub Area Bottom → Padding Top and Padding Bottom
Choice of Standard or None.
POWER Footer → Sub Area Bottom → Column 1 -3
For each column, you can configure the Content and Layout.
In the Sub Areas, it is only possible to add one content item per column.

POWER Footer → Sub Area Bottom → Column 1 -3 → Content
Choice of Empty, Button/Link, CTA, Menu, Logo, Social Icons, or Rich Text Field.
POWER Footer → Sub Area Bottom → Column 1 -3 → Content → Alignment Horizontal
Choice of Left, Center, or Right for Desktop, Tablet, and Mobile.
Determine where the content should be positioned within the column.
Sub Area Bottom Style Settings
POWER Footer → Sub Area Bottom → Style
The style settings for the Sub Area Bottom apply to all columns.

POWER Footer → Sub Area Bottom → Style → Color Scheme
Choice of Light, Dark, or Inherit.
Tip: If you change the background color for the module, the definition of Light Color scheme is a light background with dark text and Dark Color scheme is a dark background with light text. Based on your background color, you would need to toggle the color scheme to ensure the text color displays properly and is legible.
POWER Footer → Sub Area Bottom → Style → Border
Choice of Top, Bottom, or None.
POWER Footer → Sub Area Bottom→ Style → Background
Choice of Background Color, Background Image, Background Gradient, Glassmorphism/Blur, Transparent.
POWER Footer → Sub Area Bottom → Style → Background → Background Color
Define the background color by the color hex code or use HubSpot’s color picker. Additionally, the opacity of the background color can be configured.

POWER Footer → Sub Area Bottom → Style → Background → Background Image
Select an Image for the Sub Area Bottom background.

POWER Footer → Sub Area Bottom → Style → Background → Background Image → Background Position
Choice of Bottom, Center, Left, Right, or Top.
For the Image, you can choose where the focal point is within the content area.
POWER Footer → Sub Area Bottom → Style → Background → Background Image → Background Image Overlay
Option to add an overlay to the background image, as a single color or gradient.
Setting the opacity for the color or gradient is required to see the image through the overlay.
For the gradient option, you can either set an opacity per gradient color or an overall opacity for the entire gradient.

POWER Footer → Sub Area Bottom→ Style → Background → Background Gradient → Background Gradient Direction
Choice of Horizontal - Left to Right, Vertical - Top to Bottom, Diagonal - Top Left to Bottom Right, or Diagonal - Bottom Left to Top Right.
Define each of the background gradient colors by the color hex code or use HubSpot’s color picker. Additionally, the opacity of each color can be set.

POWER Footer → Sub Area Bottom → Style → Background → Glassmorphism/Blur
Define the background color by the color hex code or use HubSpot’s color picker to be used to create the Glassmorphism/Blur effect. Additionally, the opacity of the background color can be configured.
For browsers that do not support this effect, a non-blur version will be set.

POWER Footer → Sub Area Bottom → Style → Background → Transparent
If set to transparent, the content on the page behind the Sub Area Bottom will be visible.
Mega Menu Style Settings
POWER Footer → Style
The style settings for the Footer apply to the entirety of footer and is the background for all Columns, Wrappers, and Contents.

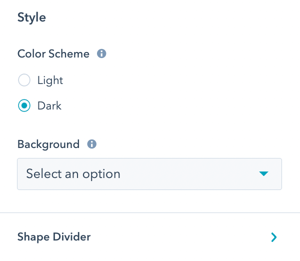
POWER Footer → Style → Color Scheme
Choice of Light, Dark, or Inherit.
Tip: If you change the background color for the module, the definition of Light Color scheme is a light background with dark text and Dark Color scheme is a dark background with light text. Based on your background color, you would need to toggle the color scheme to ensure the text color displays properly and is legible.
POWER Footer → Style → Background → Background Color
Define the background color by the color hex code or use HubSpot’s color picker. Additionally, the opacity of the background color can be configured.

POWER Footer → Style → Background → Background Image
Select an Image for the Wrapper background.

POWER Footer → Style → Background → Background Image → Background Position
Choice of Bottom, Center, Left, Right, or Top.
For the Image, you can choose where the focal point is within the content area.
POWER Footer → Style → Background → Background Image → Background Image Overlay
Option to add an overlay to the background image, as a single color or gradient.
Setting the opacity for the color or gradient is required to see the image through the overlay.
For the gradient option, you can either set an opacity per gradient color or an overall opacity for the entire gradient.

POWER Footer → Style → Background → Background Gradient → Background Gradient Direction
Choice of Horizontal - Left to Right, Vertical - Top to Bottom, Diagonal - Top Left to Bottom Right, or Diagonal - Bottom Left to Top Right.
Define each of the background gradient colors by the color hex code or use HubSpot’s color picker. Additionally, the opacity of each color can be set.

POWER Footer → Style → Background → Glassmorphism/Blur
Define the background color by the color hex code or use HubSpot’s color picker to be used to create the Glassmorphism/Blur effect. Additionally, the opacity of the background color can be configured.
For browsers that do not support this effect, a non-blur version will be set.

POWER Footer → Style → Background → Transparent
If set to transparent, the background of the Column behind the Wrapper will be visible.
POWER Footer → Style → Background → Shape Divider
Optional Shape Divider(s) can be added to the top or bottom of this module. Refer to Settings for configuring Shape Dividers for more details about these choices.

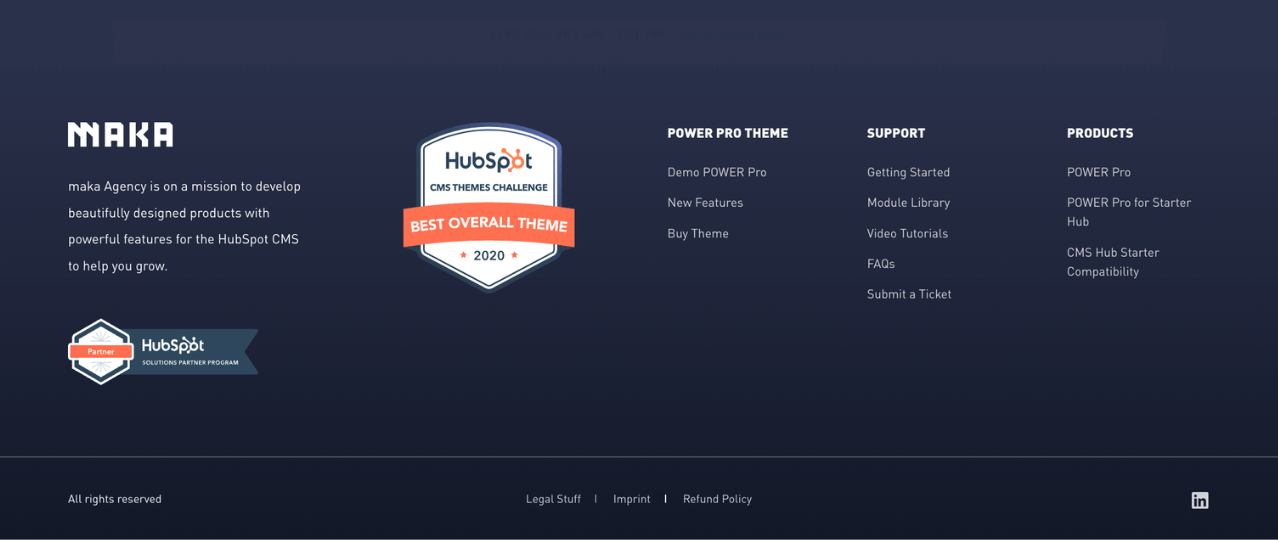
POWER Footer → Layout → Width of Content
Content Width
POWER Footer → Layout → Column Layouts & Widths
5 Columns - [ 3 | 3 | 2 | 2 | 2 ]
POWER Footer → Layout → Compensate Outer Column Padding
None
Sub Area Top
None
Sub Area Bottom → Layout → Column Layouts & Widths
3 Columns - [ 3 | 6| 3 ]
Sub Area Bottom → Layout → Vertical Alignment
Middle
POWER Footer → Style → Color Scheme
Dark
POWER Footer → Column 1-5
Each Column has 1 wrapper; images are added with Rich Text Field Content Type
Next Steps
Kudos on creating a custom footer for your website! If your brand uses a custom font or two and you didn't set it up while updating theme settings, you can start the font setup next.
Not using a custom font? If your site's primary language is not English, or you'll be creating pages in multiple languages, you'll want to review the Multi-language settings to ensure the language switcher functions properly. Otherwise, jump on over to learn about forms.
Next up:




_enhanced.jpg?width=300&name=pwr-entry__hero-bg-(1)_enhanced.jpg)