POWER Sec Breadcrumbs Module
How to configure the Sec Breadcrumbs module for POWER Pro theme in HubSpot
Very minimal impact to page load speed, the code for this module has been optimized to limit resources needed on page load.
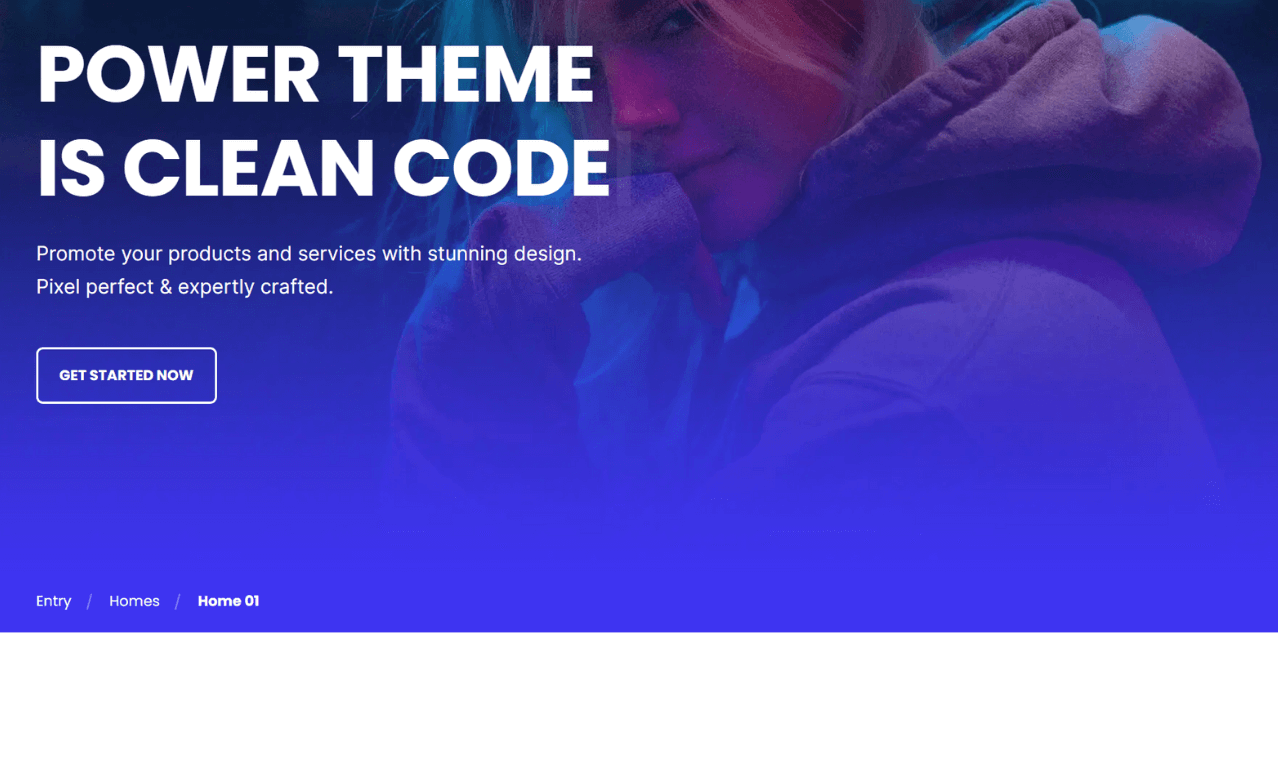
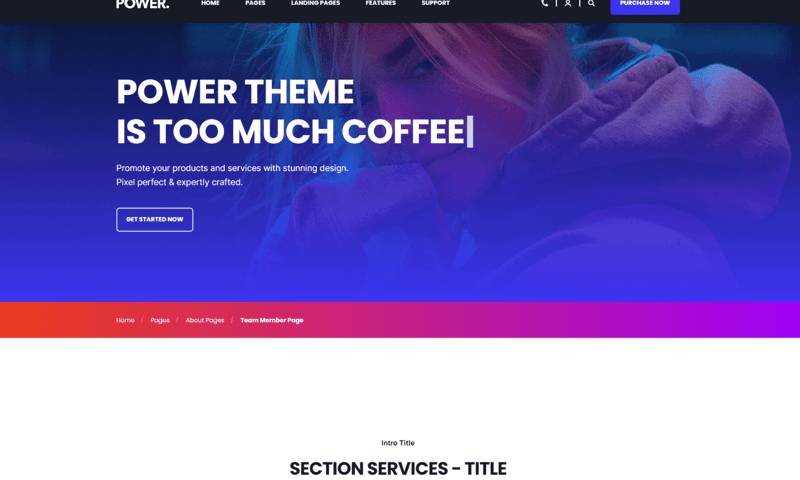
Place your breadcrumbs in the same place across all pages where you'll be using breadcrumbs.
It is recommended to add for all pages within the same navigation path.
What image size do I use for the Featured Image?
Anchor links can be added to the Sec Breadcrumbs module using the External URL type.
Breadcrumb
This is where you will add the items that appear in the breadcrumbs.

There are no breadcrumbs added by default, you'll need to click "Add one" to create the first link.
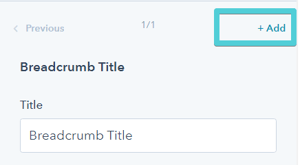
Once you have added your first breadcrumb, there will be a "+Add" link to create additional links.

Breadcrumb Item(s) → Title
This is where the title/text goes that you want to display for the breadcrumb/link.
Breadcrumb Item(s) → Link
The Link dropdown allows you to choose the type of link to include for the button: External, Content, or Blog
Based on your selection, you can either add the URL or choose the page or blog post.
Breadcrumb Item(s) → Link → Open in New Window
There is a toggle to allow you to open the link in a new window. The default is set to open in the same window/tab.
Tip: Since breadcrumbs are used to show the user's path to the page, it is recommended to open in the same window/tab.
Breadcrumb Item(s) → Link → Link Type
There is a check box for "No Follow" which allows you to indicate that the link is not associated with your website. This setting has SEO implications if used incorrectly.
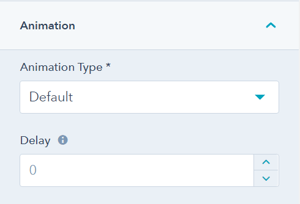
Breadcrumb Item(s) → Animation
You can also override the default animation settings at the item level.

Layout → Padding & Margin Top and Bottom
Choice of Standard, None, Small, Medium, Large, or First Section with Header. Refer to your theme settings for these for more information on this sizing.
Style → Color Scheme
Choice of Light or Dark.
Tip: If you change the background color for the module, the definition of Light Color scheme is a light background with dark text and Dark Color scheme is a dark background with light text. Based on your background color, you would need to toggle the color scheme to ensure the text color displays properly and is legible.
Style → Background
Choice of Background Color, Primary Background Color, Background Image/Video, Background Gradient, or Transparent. Refer to Settings that apply to all Section Modules for more details about these choices.
Animation
Checkbox to turn on/off Animate on Scroll. Turning off here will only apply to this section, to turn animation off globally refer to Theme Options for Animations.
Animation → Section
Ability to change the Animation Type and Delay for the Section.
Visbility
Choose to hide your module on specific screen sizes. For more information see common module information.
Anchor Link ID
Set an anchor link for the module. Can be used to create a link directly to that section on the page and/or to include in an on-page menu (like Sticky Sub-Menu) to allow users to jump to that section without scrolling.
Easily add an anchor link to this section, for full instructions refer to Setting up Anchor Links.
Custom Class
Ability to add a Custom Class to use in the child.css for individual customizations.
See full instructions for setting a Custom Class for Section Modules.
Is in Viewport?
Performance setting to determine how the CSS is loaded for the module.

If the module is at the top of the page and located within the viewport of the browser, check this option to ensure the CSS loads on page load.
If the module is outside of the viewport, especially on mobile, uncheck this box so the CSS loads asynchronously.
Learn more about this setting as it relates to Page Speed and Core Vitals.
DESIGN SOMETHING COOL WITH THIS POWER MODULE?
Share it with us!- MODULE OVERVIEW
- SEC Accordion
- SEC Breadcrumbs
- Coming Soon
- SEC CTA
- SEC Form
- SEC Images
- SEC Map
- SEC Post Preview
- SEC Simple Listing
- SEC Stats Counter
- SEC Steps
- SEC Timeline
- Sticky Sub-Menu
- SUB Accordion
- SUB Stats Counter
- SUB Steps
- Mini CTA
- Mini Icon
- Mini Tag
- Previous Next Navigation
- Page Settings
- HS Heading
- HS Divider
- HS Rich Text
- Back to Module Library




_enhanced.jpg?width=300&name=pwr-entry__hero-bg-(1)_enhanced.jpg)