POWER Sec Map Module
How to configure the Sec Map module for POWER Pro theme in HubSpot
The module has very little impact on page speed itself, the impact will come from the map source and corresponding code that comes along with using it, for example, if it uses lazyloading there is less impact.
Both Google Maps and Snazzy Maps will add code to the module that has to be loaded and will impact page speed.
If the map is used within the browser viewport on page load or in the footer it will cause an increase in load time.
While you can use Google Map's API directly, we recommend using Snazzy Maps to set up and design your map.
Make sure the embed size of the map matches the size of the map on your page to avoid loading unnecessary resources.
My map won't display, how do I fix it?
If you have added a Map Embed Code and the map is not displaying, it is likely related to the Google API.
Map Embed Code
Add the embed code for your map here.
We highly recommend registering and creating a map with Snazzy Maps, where you can easily customize the style of your map. See FAQ for step-by-step instructions to create your Snazzy Map embed code.
Alternatively, you can also copy the embed code from Google Maps or construct your own with Google Maps Embed Guide, where you will need to create an API key.
We highly recommend verifying the embed code includes lazy loading in the iframe for improved performance.
Here is an example of a Snazzy Map embed code with the lazyloading class:
Accesssibility
Make sure to add a proper ARIA label to the snazzy maps embed code above like: aria-label="map"
Intro to Title
The smaller text above the title; can be left blank to hide on the page.
Title
The main heading for the section; can be left blank to hide on the page.
Title - Header Type
Choice of H1, H2, H3, or H4. This is how Google will determine the heading type. This does not control the formatting of the font, there is a separate setting under Style → Title Size to determine how the heading will display.
Description
You can add any amount of body text here or it can be left blank to hide on the page.
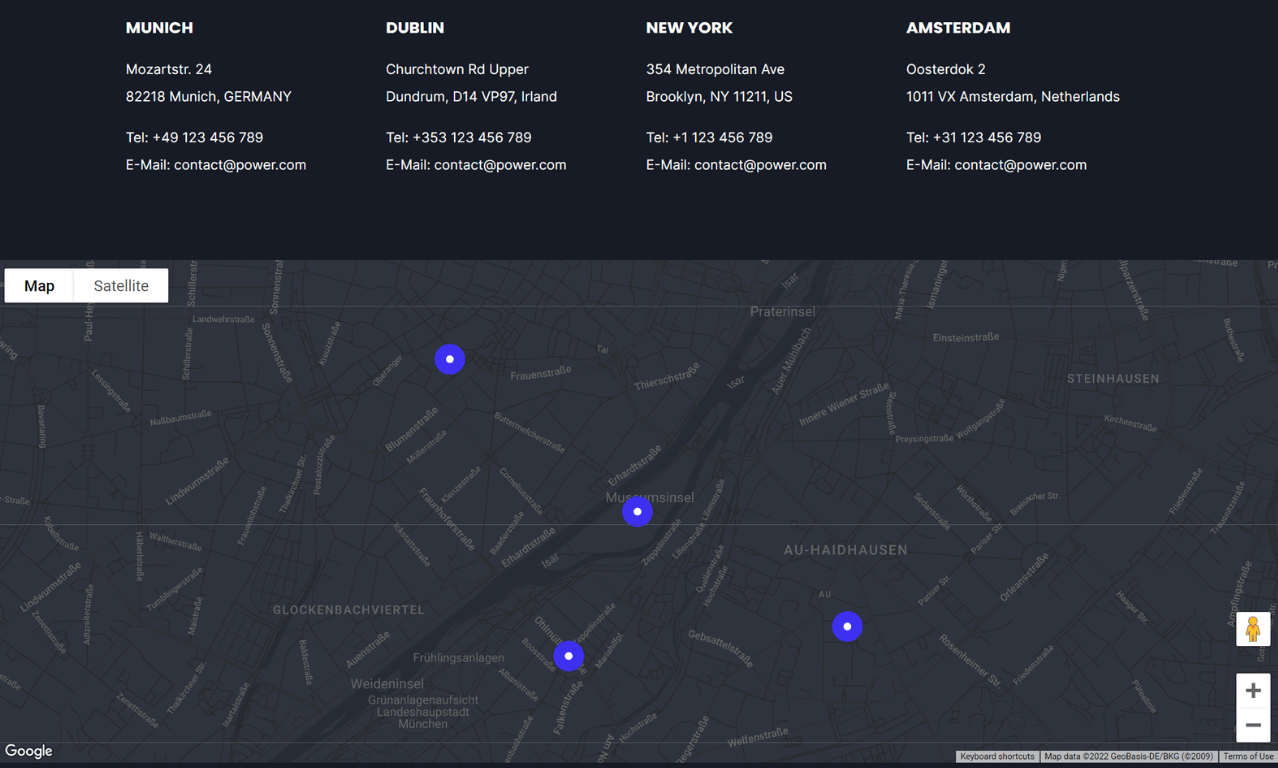
Contact Info
Checkbox to include optional contact info following the description and using contact icons.
Contact Info → Address
Option to add your address here, automatically adds a map pin icon. Leaving blank will omit from the Contact Info.
Contact Info → Email
Option to add your email here, automatically adds an email icon. Leaving blank will omit from the Contact Info.
Contact Info → Phone
Option to add your phone here, automatically adds a phone icon. Leaving blank will omit from the Contact Info.
Contact Info → Phone Link
The number that should be dialed if tapped on mobile (ex:+498912312356).
Button Type
There are two layout options available: CTA or Button.
Button Type → CTA
When CTA is chosen, the option to Choose CTA is available which opens the HubSpot CTA sidebar where you can choose an existing CTA or create a new CTA.
Button Type → Button
When Button is chosen, additional settings are available to configure the button.
Button Type → Button → Button Title
Button Title is the text that will appear on the button
Button Type → Button → Button Link
The Button Link dropdown allows you to choose the type of link to include for the button: External, Content, File, Email Address, or Blog
Based on your selection, you can either add the URL or email address or choose the page, file, or blog post.
Button Type → Button → Open in New Window
There is a toggle to allow you to open the link in a new window. The default is set to open in the same window/tab.
Tip: If your link is leaving your website, it is recommended to open it in a new window.
Button Type → Button → Link Type
There is a check box for "No Follow" which allows you to indicate that the link is not associated with your website. This setting has SEO implications if used incorrectly.
Use Form
Checkbox to include optional form.
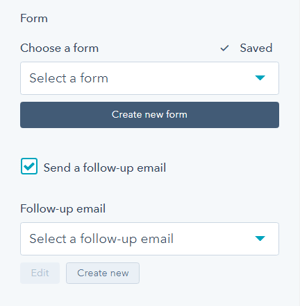
Form
Form → Choose a Form
You can choose a form that you've already set up or create a new form.
Form Content → Form Fields
Edit the form fields or open the form using the Form Editor.
Form Content → Button Text
Text to display for the form button (required).
Form Content → GDPR Options
Dropdown with GDPR options to include in your form.
Form Content → CAPTCHA
Toggle to activate CAPTCHA for SPAM prevention.
Thank You → What will a visitor see when submitting your form?
Decide what happens on form submission. Choice of redirecting to another page or displaying an inline thank you message.
This setting applies only to this page, not all locations the form is used.
Form Automation → Always create new contact for email address
Toggle to determine whether a new contact will be created.
Form Automation → Simple workflows
Shows whether the form is included in any simple workflows.
Form Automation → Workflows
Option to add form to a Workflow or manage workflows.
Form → Send a follow-up email
You can choose an email that you've already set up or create a new email.
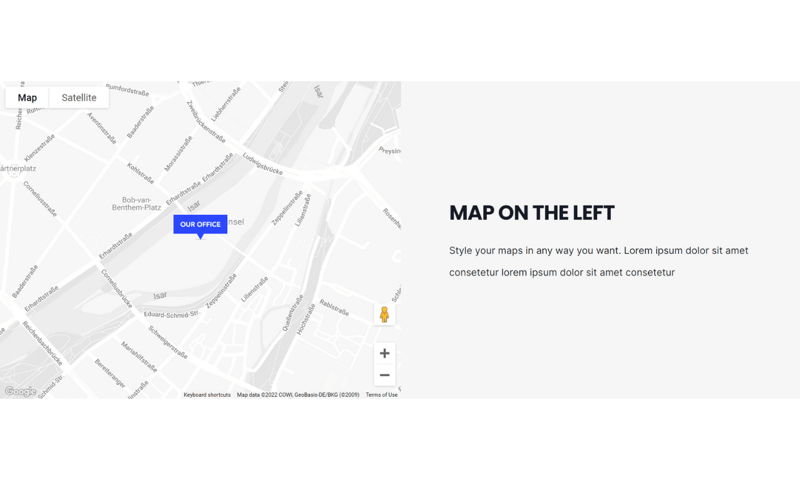
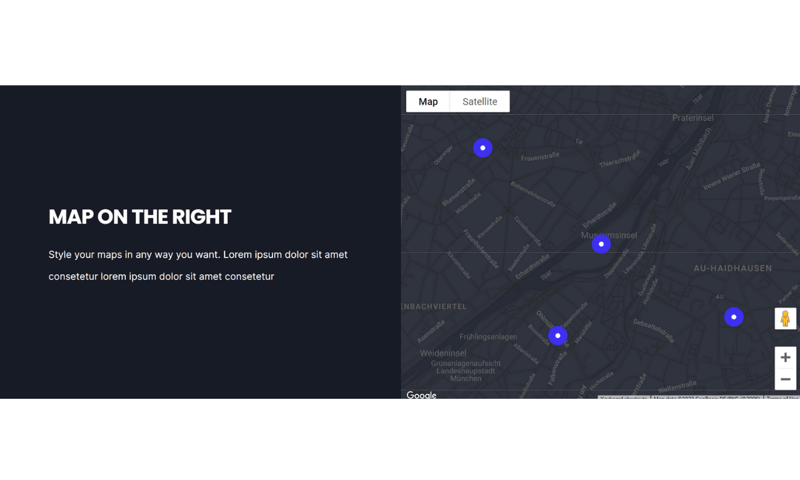
Layout → Choose Layout
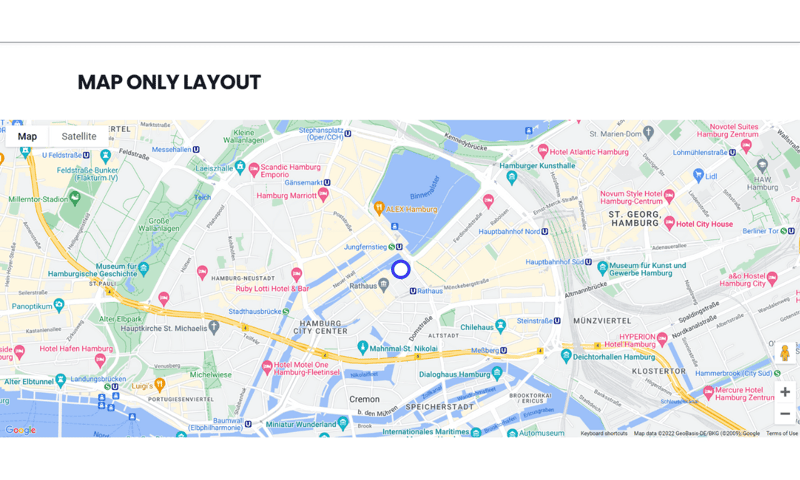
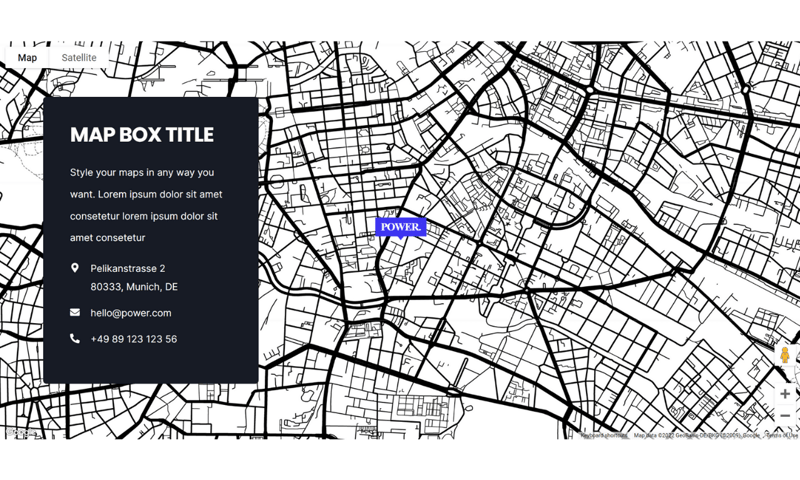
There are five layout options available: Map Left, Map Right, Map Only, Content-Box Left, and Content-Box Right.
Layout → Full Width
Check this box if you want the map to display full width.
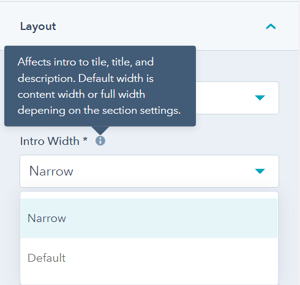
Layout → Intro Width
This allows you to control the width of the text, with two choices: Narrow or Default.
The module is set to "Narrow" when you add it to the page (this was the original layout prior to adding this choice as a setting). Narrow limits the width of the section text (intro to title, title, and description) within the section.
"Default" allows the text to fill the width of the module; the width is dependent on whether the section is set to "content width" or "full width" in the section settings.

Layout → Section Height (px)
Set the height of the module in pixel. Optional for desktop screens, otherwise scaled based on content.
Style → Color Scheme
Choice of Light or Dark.
Tip: If you change the background color for the module, the definition of Light Color scheme is a light background with dark text and Dark Color scheme is a dark background with light text. Based on your background color, you would need to toggle the color scheme to ensure the text color displays properly and is legible.
Style → Intro Title Style - Text
The Default uses the text style from the Theme Settings based on the color scheme selected.
You can override the Theme Settings by choosing Color or Gradient and completing the corresponding color settings.
Style → Intro Title Style - Background
The Default is transparent, where the text is displayed directly on the background for the module.
You can apply a background Color or Gradient to the text to give the appearance of a highlight behind the text.
Style → Intro Title Style - Border Radius
When a background color or gradient is applied, you will also have the option to configure the Border Radius in pixels.
If not set, the default Border Radius from your Theme Settings will apply.
Style → Title Style
The Default uses the text style from the Theme Settings based on the color scheme selected.
You can override the Theme Settings by choosing Color or Gradient and completing the corresponding color settings.
Style → Title Size
The Default is set to match what you chose for Title Header-Type, what Google sees from an SEO perspective. This setting gives you the option to change the Title Size to H1, H2, H3, H4, H5, or H6 so that the text will be styled based on your Theme Settings for the corresponding header tag chosen here.
Style → CTA Style
Option to choose any of the button styles configured in your theme settings including:
- Solid Primary
- Solid Regular
- Solid Regular for Primary Background
- Border Primary
- Border Regular
- Link
- Link Back
- Custom 01
- Custom 02
- Custom 03
- Custom 04
Style → CTA Size
Ability to override the default size of the CTA with choices for Regular, Long, Full Width, Small, and Large.
Style → Form Button Style
Option to choose any of the button styles configured in your theme settings (same options as CTA Style listed above).
Style → Background
Choice of Background Color, Background Image/Video, Background Gradient, or Transparent. Refer to Settings that apply to all Section Modules for more details about these choices.
Style → Shape Divider
Optional Shape Divider(s) can be added to the top or bottom of this module. Refer to Settings for configuring Shape Dividers for more details about these choices.
Animation
Checkbox to turn on/off Animate on Scroll. Turning off here will only apply to this section, to turn animation off globally refer to Theme Options for Animations.
Animation → Section
Ability to change the Animation Type and Delay for the Section.
Animation → Intro to Title
Ability to change the Animation Type and Delay for the Intro to Title.
Animation → Title
Ability to change the Animation Type and Delay for the Title.
Animation → Description
Ability to change the Animation Type and Delay for the Description.
Animation → Contact Information Box
Ability to change the Animation Type and Delay for the Contact Information.
Animation → Button/CTA
Ability to change the Animation Type and Delay for the Button/CTA.
Animation → Form
Ability to change the Animation Type and Delay for the Form.
Tip: When modifying animation settings for an individual section, we recommend opening the preview link in a separate tab so you can easily preview the changes as you make them by refreshing the page.
Anchor Link ID
Set an anchor link for the module. Can be used to create a link directly to that section on the page and/or to include in an on-page menu (like Sticky Sub-Menu) to allow users to jump to that section without scrolling.
Easily add an anchor link to this section, for full instructions refer to Setting up Anchor Links.
Custom Class
Ability to add a Custom Class to use in the child.css for individual customizations.
See full instructions for setting a Custom Class for Section Modules.
Is in Viewport?
Performance setting to determine how the CSS is loaded for the module.

If the module is at the top of the page and located within the viewport of the browser, check this option to ensure the CSS loads on page load.
If the module is outside of the viewport, especially on mobile, uncheck this box so the CSS loads asynchronously.
Learn more about this setting as it relates to Page Speed and Core Vitals.
DESIGN SOMETHING COOL WITH THIS POWER MODULE?
Share it with us!- MODULE OVERVIEW
- SEC Accordion
- SEC Breadcrumbs
- Coming Soon
- SEC CTA
- SEC Form
- SEC Images
- SEC Map
- SEC Post Preview
- SEC Simple Listing
- SEC Stats Counter
- SEC Steps
- SEC Timeline
- Sticky Sub-Menu
- SUB Accordion
- SUB Stats Counter
- SUB Steps
- Mini CTA
- Mini Icon
- Mini Tag
- Previous Next Navigation
- Page Settings
- HS Heading
- HS Divider
- HS Rich Text
- Back to Module Library




_enhanced.jpg?width=300&name=pwr-entry__hero-bg-(1)_enhanced.jpg)