POWER Sec Post Preview Module
How to configure the Sec Post Preview module for POWER Pro theme in HubSpot
The module has very little impact on page speed because the images are lazy loaded.
If used above the fold, loading images will increase page load time.
Make sure your blog post images are optimized, including your feature image.
Convert images to WebP where possible to meet criteria to serve images in next-gen format.
To reduce image file sizes without losing quality, use TinyPNG to compress your images (JPG, PNG, WebP).
Can I show popular posts or only recent posts?
There are many filter options to choose from for the Sec Post Preview module.
Intro to Title
The smaller text above the title; can be left blank to hide on the page.
Title
The main heading for the section; can be left blank to hide on the page.
Title - Header Type
Choice of H1, H2, H3, or H4. This is how Google will determine the heading type. This does not control the formatting of the font, there is a separate setting under Style → Title Size to determine how the heading will display.
Description
You can add any amount of body text here or it can be left blank to hide on the page.
Button Type
There are two layout options available: CTA or Button.
Button Type → CTA
When CTA is chosen, the option to Choose CTA is available which opens the HubSpot CTA sidebar where you can choose an existing CTA or create a new CTA.
Button Type → Button
When Button is chosen, additional settings are available to configure the button.
Button Type → Button → Button Title
Button Title is the text that will appear on the button
Button Type → Button → Button Link
The Button Link dropdown allows you to choose the type of link to include for the button: External, Content, File, Email Address, or Blog
Based on your selection, you can either add the URL or email address or choose the page, file, or blog post.
Button Type → Button → Open in New Window
There is a toggle to allow you to open the link in a new window. The default is set to open in the same window/tab.
Tip: If your link is leaving your website, it is recommended to open it in a new window.
Button Type → Button → Link Type
There is a check box for "No Follow" which allows you to indicate that the link is not associated with your website. This setting has SEO implications if used incorrectly.
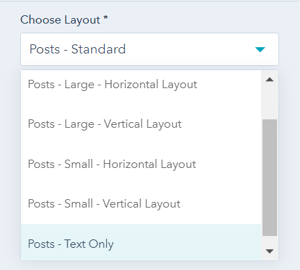
Layout → Choose Layout
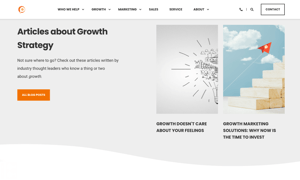
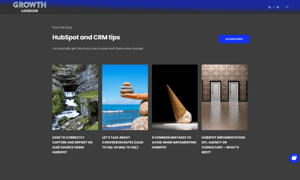
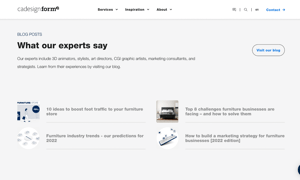
There are six layout options available: Standard, Large Horizontal and Vertical, Small Horizontal and Vertical, and Text Only.

Layout → Number of Posts to Show
Choose the number of posts to show for "Posts - Large - Vertical Layout", "Posts - Small - Horizontal Layout", and "Posts - Small - Vertical Layout" (does not apply to other layouts).
Layout → Show Author
Option to show or hide the Author name for "Standard" and "Text Only" layouts.
Author name is not included in the other layouts.
Layout → Show Date
Option to show or hide the Date for "Standard" and "Text Only" layouts.
The Date is not included in the other layouts.
Layout → Show Reading Time
Option to show or hide the Reading Time for "Standard" and "Text Only" layouts.
Reading Time is not included in the other layouts.
Layout → Show Summary
Option to show or hide the Summary for "Standard" and "Text Only" layouts.
The Summary is not included in the other layouts.
Layout → Get Summary from...
Choice to get the Summary from the Blog Post Content or Blog Post Meta Description

The Blog Post Content is pulled directly from the blog post text.
The Blog Post Meta Description is defined in the settings of the blog post editor.
Layout → Truncate Summary
Checkbox to determine whether to shorten the summary after a set number of characters.
When checked, the default is 128 characters.
Layout → Truncate at ... Characters
Option to set the number of characters for where to truncate the summary, for example, 72 characters is about 1.5 lines long.
Layout → Intro Width
This allows you to control the width of the text, with two choices: Narrow or Default.
The module is set to "Narrow" when you add it to the page (this was the original layout prior to adding this choice as a setting). Narrow limits the width of the section text (intro to title, title, and description) within the section.
"Default" allows the text to fill the width of the module; the width is dependent on whether the section is set to "content width" or "full width" in the section settings.

Layout → Centered
By default, the section text (intro to title, title, and description) is left-aligned. If you want the text to be centered, you can check this box.
Layout → Padding & Margin Top and Bottom
Choice of Standard, None, Small, Medium, Large, or First Section with Header. Refer to your theme settings for these for more information on this sizing.
Style → Color Scheme
Choice of Light or Dark.
Tip: If you change the background color for the module, the definition of Light Color scheme is a light background with dark text and Dark Color scheme is a dark background with light text. Based on your background color, you would need to toggle the color scheme to ensure the text color displays properly and is legible.
Style → Intro Title Style - Text
The Default uses the text style from the Theme Settings based on the color scheme selected.
You can override the Theme Settings by choosing Color or Gradient and completing the corresponding color settings.
Style → Intro Title Style - Background
The Default is transparent, where the text is displayed directly on the background for the module.
You can apply a background Color or Gradient to the text to give the appearance of a highlight behind the text.
Style → Intro Title Style - Border Radius
When a background color or gradient is applied, you will also have the option to configure the Border Radius in pixels.
If not set, the default Border Radius from your Theme Settings will apply.
Style → Title Style
The Default uses the text style from the Theme Settings based on the color scheme selected.
You can override the Theme Settings by choosing Color or Gradient and completing the corresponding color settings.
Style → Title Size
The Default is set to match what you chose for Title Header-Type, what Google sees from an SEO perspective. This setting gives you the option to change the Title Size to H1, H2, H3, H4, H5, or H6 so that the text will be styled based on your Theme Settings for the corresponding header tag chosen here.
Style → Overwrite Box Color
Option to change the box color for the "Standard" layout.
The Box Color is the color of the box below the image (not the hover color).

Style → Overwrite Box Color → Color Scheme
Choice of Light or Dark.
Tip: If you change the background color for the module, the definition of Light Color scheme is a light background with dark text and Dark Color scheme is a dark background with light text. Based on your background color, you would need to toggle the color scheme to ensure the text color displays properly and is legible.
Style → Overwrite Box Color → Custom Box Background Color
Option to change the default Light or Dark color to a different color using the Hex value.
Option to control the opacity of the color on a scale of 0 to 100%.

Style → CTA Style
Option to choose any of the button styles configured in your theme settings including:
- Solid Primary
- Solid Regular
- Solid Regular for Primary Background
- Border Primary
- Border Regular
- Link
- Link Back
- Custom 01
- Custom 02
- Custom 03
- Custom 04
Style → CTA Size
Ability to override the default size of the CTA with choices for Regular, Long, Full Width, Small, and Large.
Style → Background
Choice of Background Color, Background Image/Video, Background Gradient, or Transparent. Refer to Settings that apply to all Section Modules for more details about these choices.
Style → Shape Divider
Optional Shape Divider(s) can be added to the top or bottom of this module. Refer to Settings for configuring Shape Dividers for more details about these choices.
Post Filter
Specify which posts to show in the module.
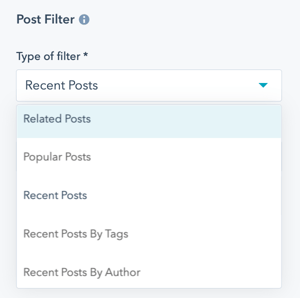
Post Filter → Type of filter
Choice of Related Posts, Popular Posts, Recent Posts, Recent Posts by Tags, or Recent Posts by Author.

Post Filter → Type of filter → Related Posts
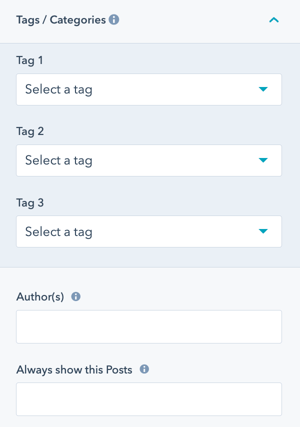
To determine Related Posts, select up to three Tags, specify the Author(s), or identify individual posts that you would always like to show.

Post Filter → Type of filter → Related Posts → Author(s)
Please enter the exact name as configured in HubSpot.
You can configure more than one author by separating them by a comma without whitespace.
Post Filter → Type of filter → Related Posts → Always show this Posts
Specify Blog posts that should always show up in the returned listing, despite all other filters.
Enter the IDs of the blog posts. You'll find the ID in the URL while editing the specific post: https://app.hubspot.com/blog/HUBSPOT-ID/edit/THIS_IS_THE_POST_ID/...
To list more than one blog post, separate each post with a comma without whitespace.
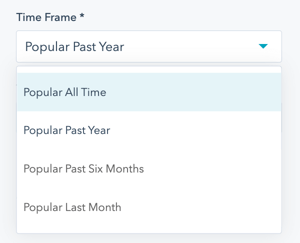
Post Filter → Type of filter → Popular Posts
To determine Popular Posts, you can set Timeframe and also limit it to an individual Tag.

Choice of Popular All Time, Popular Past Year, Popular Past Six Months, Popular Last Month.
Post Filter → Type of filter → Recent Posts
Recent Posts include posts based on the most recent publish date.
Post Filter → Type of filter → Recent Posts by Tags
Recent Posts by Tags include posts with your choice of up to three tags sorted by the most recent publish date.
Post Filter → Type of filter → Recent Posts by Author
Recent Posts by Author include posts with the specified author sorted by the most recent publish date.
You can configure more than one author by separating them by a comma without whitespace.
Post Filter → Blog
Select the blog you would like to display posts from, if not selected, the default blog from your account will be used.
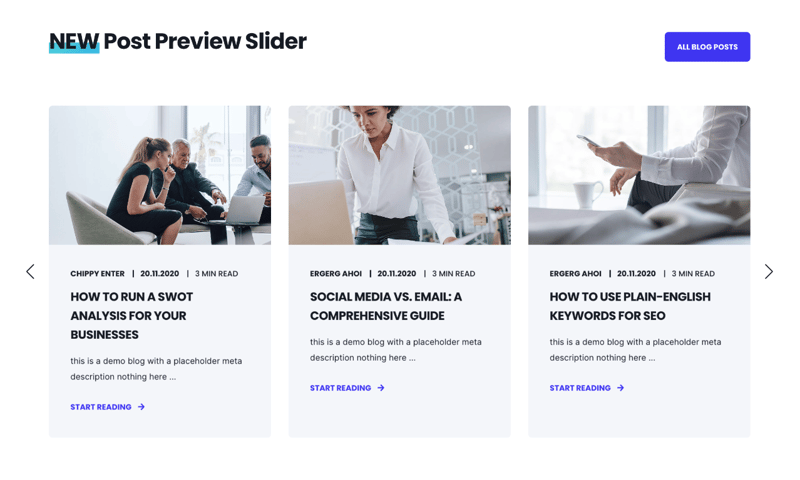
Slider
See Post Preview Slider in Action
This setting is only visible once you update the Post Filter to change the default (related posts) because the functionality is currently not working for this filter type.

Only works for Standard, Large Vertical, and Text Only layouts
Slider → Use Slider?
Checkbox to activate the slider functionality.
Note: Slider not working for related posts filter.
Slider → Number of visible items
The default is 3 and can be changed as low as 1 and as high as you would like, but the number you choose will impact the layout of the slider within the module.
This setting will overwrite the setting Number of Posts to Show under Layout.
Slider → Number of items to slide
The default is 1 and we don't recommend making this number higher than the number of visible items.
This provides the flexibility to slide a single post preview, or multiple, with each slider transition.
Slider → Number of blog posts
The default is 6 and can be changed to include as many blog posts as you would like to display in the slider.
Slider → Transition Option
Choice of Manual, Autoplay, or Continuous. The default is Autoplay.
If Manual is selected, the slider can be activated by using the arrow keys on the keyboard, clicking the arrows, or clicking the bullet points below the slider (depending on what settings are activated).
Slider → Transition Time
Add the Time in Milliseconds for the transition time. Applies to Autoplay or Continuous options.
Slider → Transition Effect
Sets the effect to Slide.
Slider → Autoplay - Interval Timeout
Add the Time in Milliseconds for the timeout. Applies to Autoplay or Continuous options.
Slider → Navigation - Arrows
Checkbox to activate the arrows on the left and right of the slider for navigation.
Slider → Navigation - Bullets
Checkbox to activate the bullets below the slider for navigation.
Slider → Keyboard Control
Checkbox to activate control of the slider via the arrow keys on the keyboard for navigation.
Only works if the slider is visible (in the browser viewport).
This setting is recommended for Accessibility.
Animation
Checkbox to turn on/off Animate on Scroll. Turning off here will only apply to this section, to turn animation off globally refer to Theme Options for Animations.
Animation → Section
Ability to change the Animation Type and Delay for the Section.
Animation → Intro to Title
Ability to change the Animation Type and Delay for the Intro to Title.
Animation → Title
Ability to change the Animation Type and Delay for the Title.
Animation → Description
Ability to change the Animation Type and Delay for the Description.
Animation → Contact Information Box
Ability to change the Animation Type and Delay for the Contact Information.
Animation → Button/CTA
Ability to change the Animation Type and Delay for the Button/CTA.
Animation → Form
Ability to change the Animation Type and Delay for the Form.
Tip: When modifying animation settings for an individual section, we recommend opening the preview link in a separate tab so you can easily preview the changes as you make them by refreshing the page.
Visbility
Choose to hide your module on specific screen sizes. For more information see common module information.
Standard Text/Translations → Link Text
Option to change the default Link Text from "Start Reading" to whatever you prefer.
Standard Text/Translations → Read Time Text
Option to change the default Read Time Text from "%s min read" to whatever you prefer.
Make sure you don't remove the %s from the text or the minutes will not display.
Anchor Link ID
Set an anchor link for the module. Can be used to create a link directly to that section on the page and/or to include in an on-page menu (like Sticky Sub-Menu) to allow users to jump to that section without scrolling.
Easily add an anchor link to this section, for full instructions refer to Setting up Anchor Links.
Custom Class
Ability to add a Custom Class to use in the child.css for individual customizations.
See full instructions for setting a Custom Class for Section Modules.
Is in Viewport?
Performance setting to determine how the CSS is loaded for the module.

If the module is at the top of the page and located within the viewport of the browser, check this option to ensure the CSS loads on page load.
If the module is outside of the viewport, especially on mobile, uncheck this box so the CSS loads asynchronously.
Learn more about this setting as it relates to Page Speed and Core Vitals.

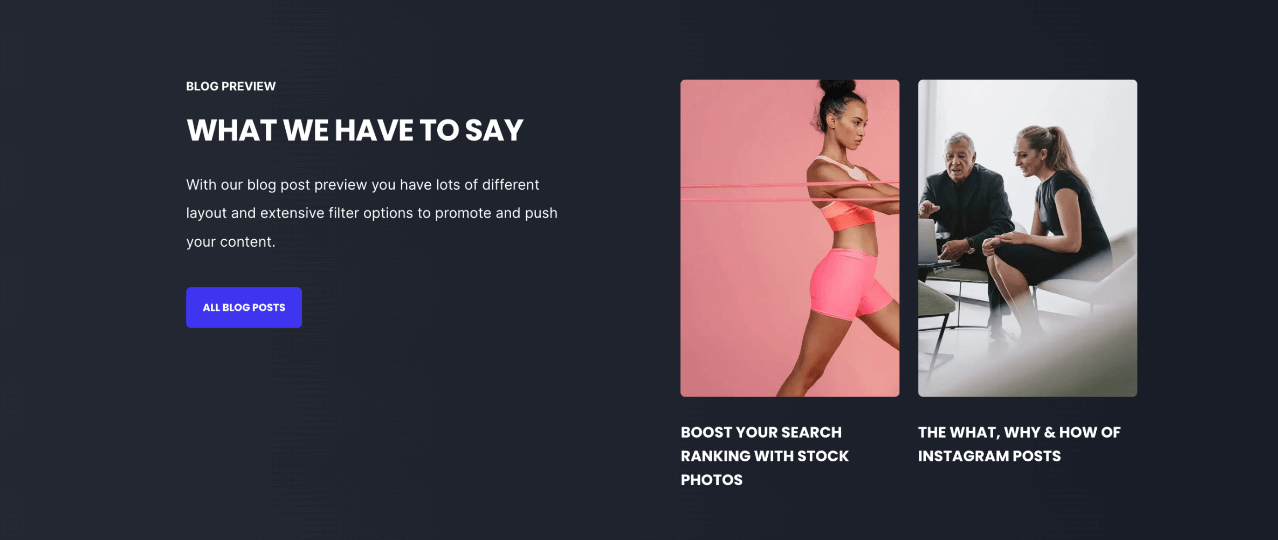
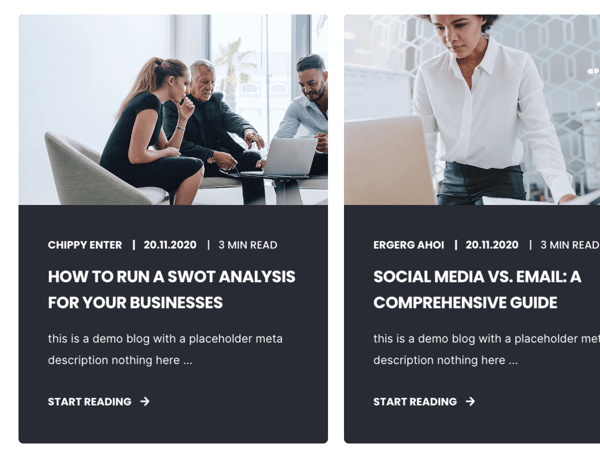
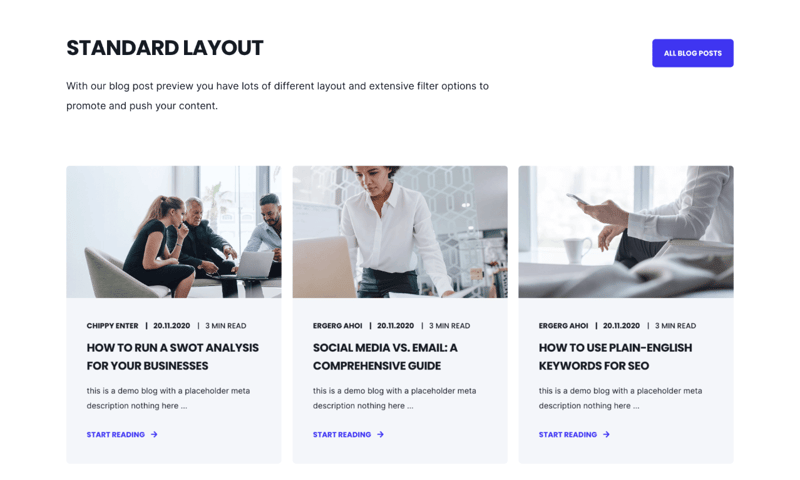
Layout → Choose Layout
Posts - Standard Layout

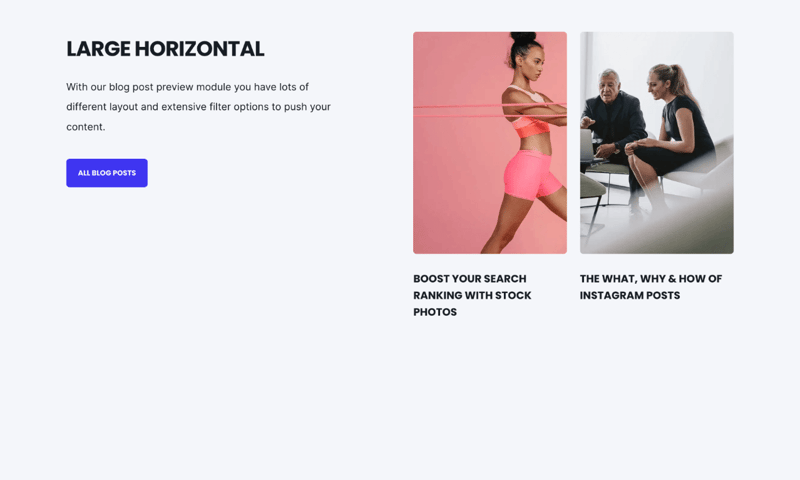
Layout → Choose Layout
Posts - Large - Horizontal Layout

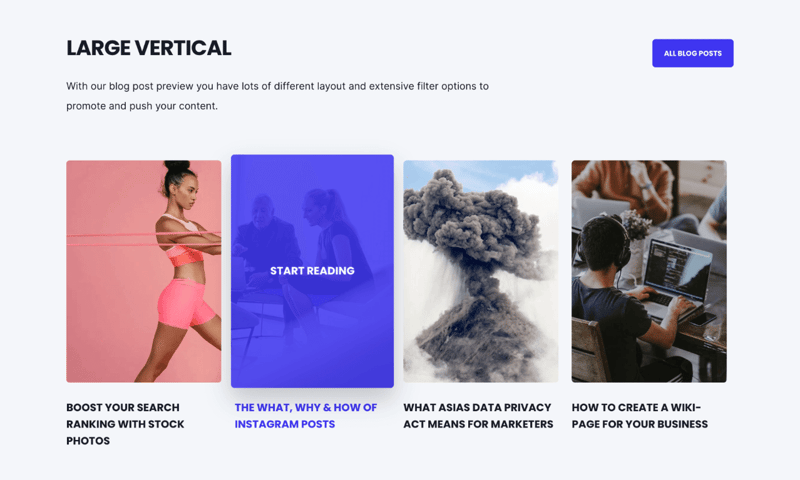
Layout → Choose Layout
Posts - Large - Vertical Layout

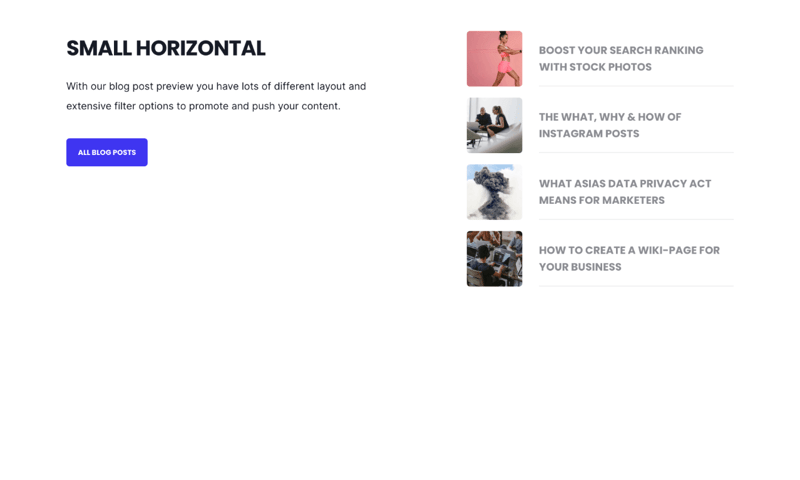
Layout → Choose Layout
Posts - Small - Horizontal Layout

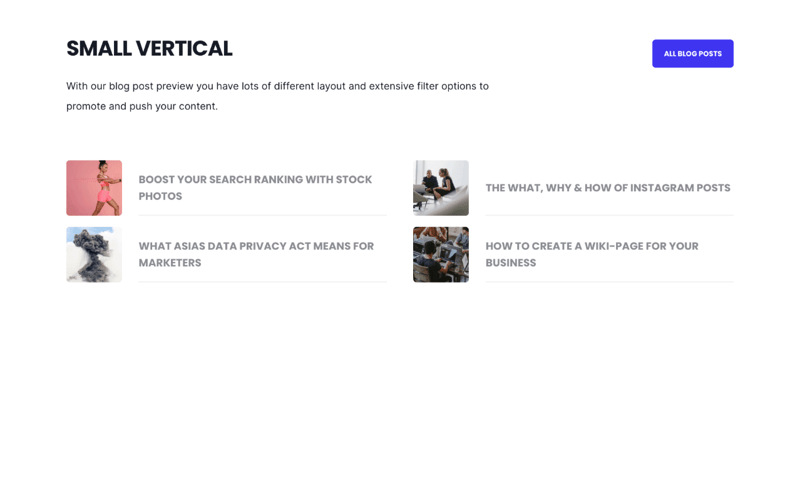
Layout → Choose Layout
Posts - Small - Vertical Layout

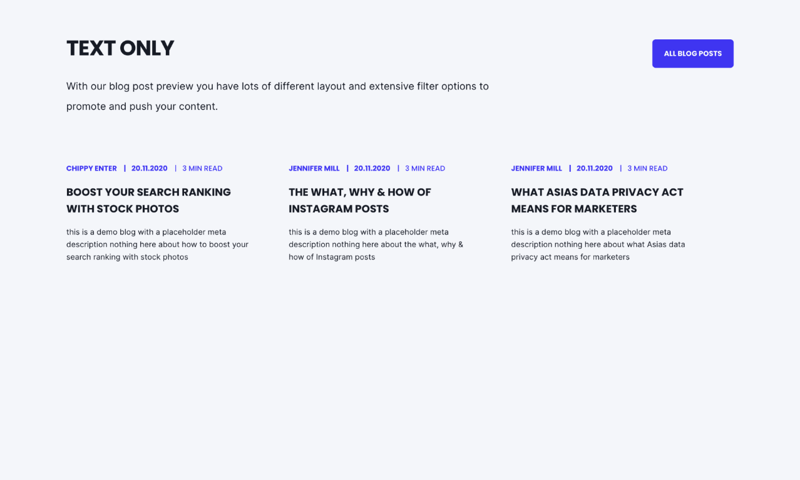
Layout → Choose Layout
Posts - Text Only

Layout → Choose Layout
Posts - Standard Layout
Post Filter → Type of filter
Recent Posts*
*can be any filter excluding Related Posts
Slider → Number of visible items
3
Slider → Number of items to slide
1
Slider → Number of Blog Posts
9
Slider → Transition Option
Autoplay
Slider → Transition Time
800
Slider → Navigation - Arrows
Checked
Slider > Navigation - Bullets
NOT Checked
DESIGN SOMETHING COOL WITH THIS POWER MODULE?
Share it with us!- MODULE OVERVIEW
- SEC Accordion
- SEC Breadcrumbs
- Coming Soon
- SEC CTA
- SEC Form
- SEC Images
- SEC Map
- SEC Post Preview
- SEC Simple Listing
- SEC Stats Counter
- SEC Steps
- SEC Timeline
- Sticky Sub-Menu
- SUB Accordion
- SUB Stats Counter
- SUB Steps
- Mini CTA
- Mini Icon
- Mini Tag
- Previous Next Navigation
- Page Settings
- HS Heading
- HS Divider
- HS Rich Text
- Back to Module Library




_enhanced.jpg?width=300&name=pwr-entry__hero-bg-(1)_enhanced.jpg)