POWER Sec Simple Listing Module
How to configure the Sec Simple Listing module for POWER Pro theme in HubSpot
The module has very little impact on page speed.
If you have a large number of listings with icons, it can increase your DOM size which can have a minor impact.
To reduce image file sizes without losing quality, use TinyPNG to compress background images (JPG, PNG, WebP).
Does POWER support HubDB?
Connecting modules to HubDB is not automatic, but we can provide a coded solution to create dynamic content.
Intro to Title
The smaller text above the title; can be left blank to hide on the page.
Title
The main heading for the section; can be left blank to hide on the page.
Title - Header Type
Choice of H1, H2, H3, or H4. This is how Google will determine the heading type. This does not control the formatting of the font, there is a separate setting under Style → Title Size to determine how the heading will display.
Description
You can add any amount of body text here or it can be left blank to hide on the page.
List Item
Add, Edit, Clone, or Delete List Items.
List Items are sub-elements that contain further settings that you can configure for each item.

List Item(s) → Title
Add the Title for the List Item.
List Item(s) → Description
Add a Description for the List Item using the Rich Text Editor.
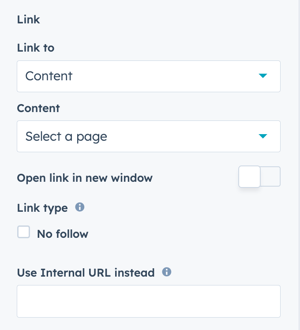
List Item(s) → Link

The Link dropdown allows you to choose the type of link to include for the button: External, Content, File, Email Address, Phone Number, or Blog.
Based on your selection, you can either add the URL, choose the page or blog post, select a file, add an Email address, or configure a phone number.
List Item(s) → Link → Open in New Window
There is a toggle to allow you to open the link in a new window. The default is set to open in the same window/tab.
Tip: Since breadcrumbs are used to show the user's path to the page, it is recommended to open in the same window/tab.
List Item(s) → Link → Link Type
There is a check box for "No Follow" which allows you to indicate that the link is not associated with your website. This setting has SEO implications if used incorrectly.
List Item(s) → Link → Use Internal URL instead
Configure the Internal URL for anchor links on this page or other pages instead of using the External URL setting.
List Item(s) > Choose Link Icon Variant
To select an icon from the included icon library, set the Fontawesome Icon Variant to Fontawesome Icon (FREE).
If you have a Font Awesome Pro account and would like to use a custom icon library, select Fontawesome Icon (PRO).
![]()
List Item(s) > Choose Link Icon Variant > Fontawesome Icon (FREE)
Click Select icon to open the included library (v 5.0.10):![]()
Once selected, you have the option to Replace or Remove the Icon:
![]()
List Item(s) > Choose Link Icon Variant > Fontawesome Icon (PRO)
Paste the icon class from your Font Awesome Pro library:
![]()
Make sure you've completed the initial configuration for FontAwesome Pro, if you limit the URL to your website will cause the icons to not display in the page editor.
List Item(s) → Additional Info
Add text information to go with the listing that includes the option to include an icon.
List Item(s) → Additional Info(s) → Text
Add the Text for the Additional Info.
List Item(s) → Additional Info(s) → Choose Icon Variant
Select an Icon for the Additional Info with the same choices for FontAwesome Icon (FREE) or (PRO) as indicated above for the List Item(s) Icon.
List Item(s) → Filtering → Categories
To use Filters, add comma-separated categories for each element. To group List Items in the same category, make sure the exact same name is used for the category name.
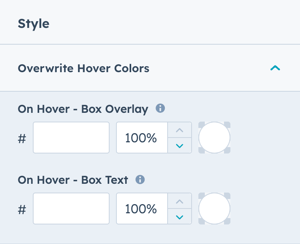
List Item(s) → Style → Overwrite Hover Colors
Option to Overwrite the Box Overlay and Box Text Colors used On Hover for the List Item.
This can also be overwritten for all List Items in the module under Style → Overwrite Hover Colors ↓.

List Item(s) → Animation
Ability to change the Animation Type and Delay for the individual List Item.
List Item(s) → Standard Text / Translation → Link Text
Change the default link text "GET HIRED NOW" for the List Item.
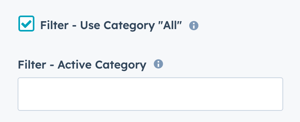
Filter - Use Category "All"
If you configured filter categories for the List Items, you can use this checkbox to show or hide the "All" category which displays all List Items in the module.

Filter - Active Category
Add the category name of one of the configured filter categories used for the List Items to set it as the default category used when the page loads.
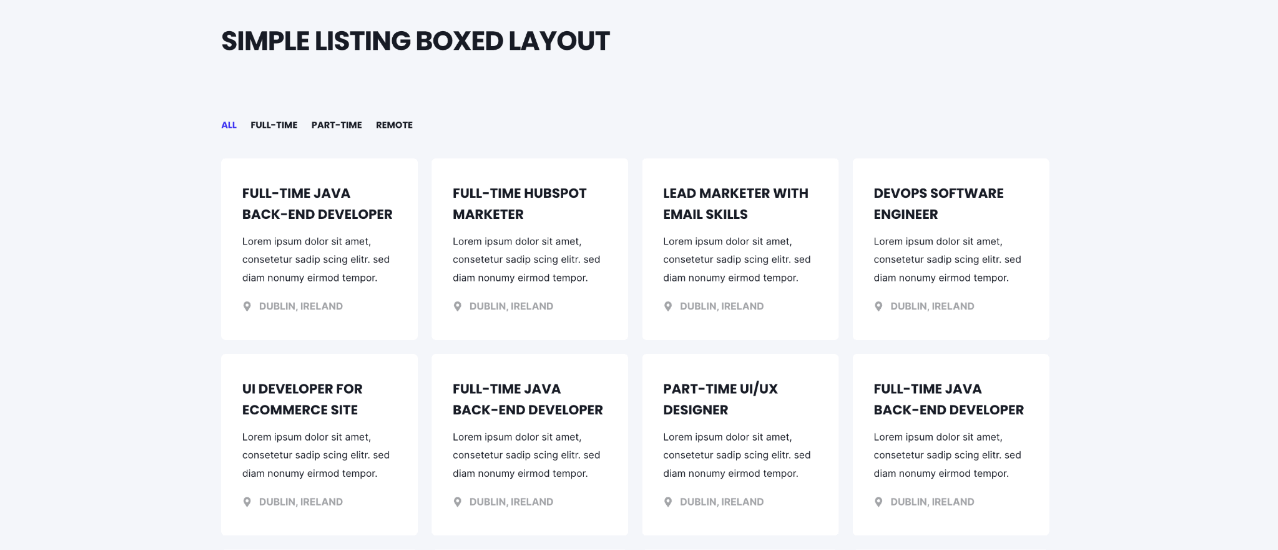
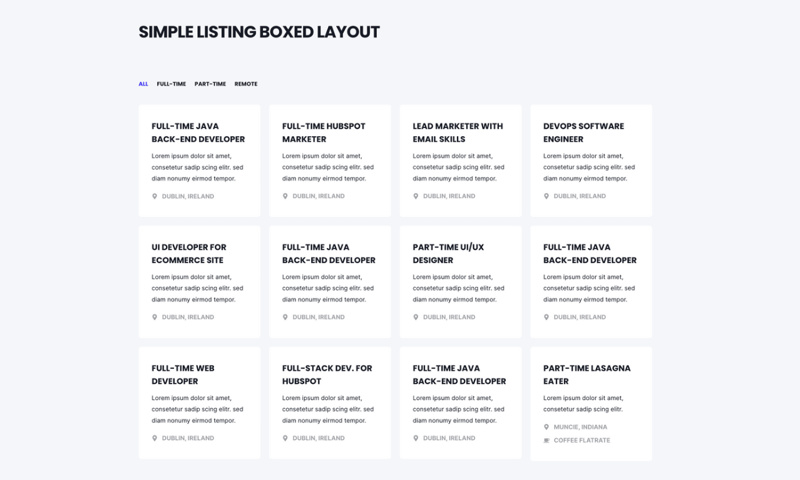
Layout → Choose Layout
There are two layout options available: Box and Text.

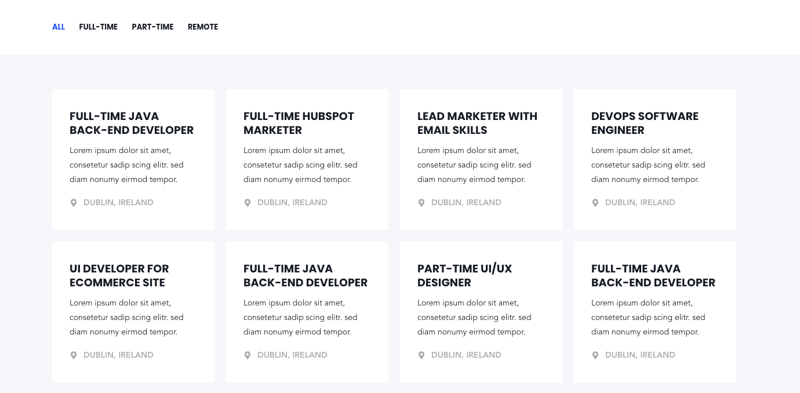
Layout → Choose Layout → Box

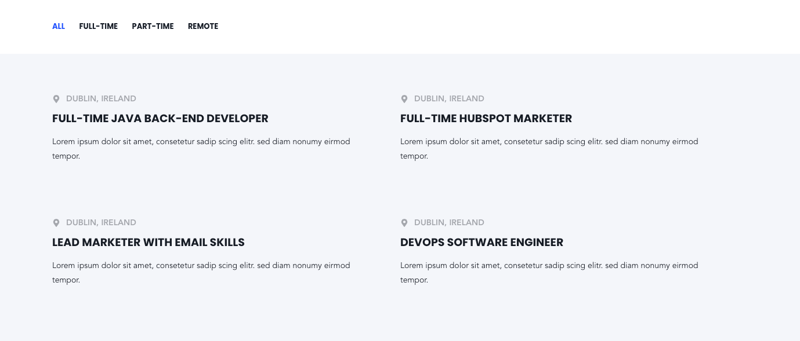
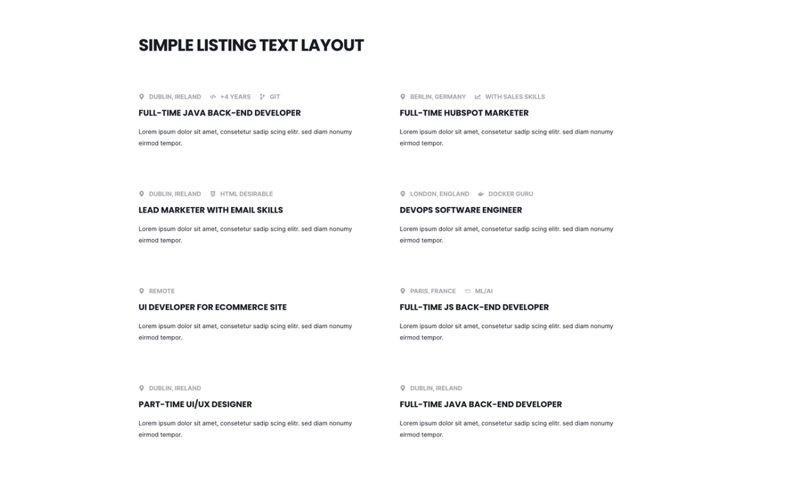
Layout → Choose Layout → Text

Layout → Filter Layout
Choice of List or Dropdown.
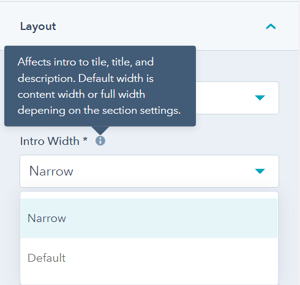
Layout → Intro Width
This allows you to control the width of the text, with two choices: Narrow or Default.
The module is set to "Narrow" when you add it to the page (this was the original layout prior to adding this choice as a setting). Narrow limits the width of the section text (intro to title, title, and description) within the section.
"Default" allows the text to fill the width of the module; the width is dependent on whether the section is set to "content width" or "full width" in the section settings.

Layout → Centered
By default, the section text (intro to title, title, and description) is left-aligned. If you want the text to be centered, you can check this box.
Layout → Padding & Margin Top and Bottom
Choice of Standard, None, Small, Medium, Large, or First Section with Header. Refer to your theme settings for these for more information on this sizing.
Style → Color Scheme
Choice of Light or Dark.
Tip: If you change the background color for the module, the definition of Light Color scheme is a light background with dark text and Dark Color scheme is a dark background with light text. Based on your background color, you would need to toggle the color scheme to ensure the text color displays properly and is legible.
Style → Intro Title Style - Text
The Default uses the text style from the Theme Settings based on the color scheme selected.
You can override the Theme Settings by choosing Color or Gradient and completing the corresponding color settings.
Style → Intro Title Style - Background
The Default is transparent, where the text is displayed directly on the background for the module.
You can apply a background Color or Gradient to the text to give the appearance of a highlight behind the text.
Style → Intro Title Style - Border Radius
When a background color or gradient is applied, you will also have the option to configure the Border Radius in pixels.
If not set, the default Border Radius from your Theme Settings will apply.
Style → Title Style
The Default uses the text style from the Theme Settings based on the color scheme selected.
You can override the Theme Settings by choosing Color or Gradient and completing the corresponding color settings.
Style → Title Size
The Default is set to match what you chose for Title Header-Type, what Google sees from an SEO perspective. This setting gives you the option to change the Title Size to H1, H2, H3, H4, H5, or H6 so that the text will be styled based on your Theme Settings for the corresponding header tag chosen here.
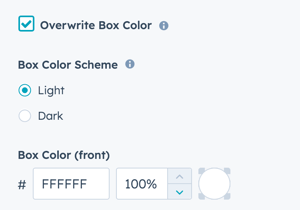
Style → Overwrite Box Color
Option to change the box color for the "Box" layout.
The Box Color is the color of the box behind the text (not the hover color).

Style → Overwrite Box Color → Color Scheme
Choice of Light or Dark.
Tip: If you change the background color for the module, the definition of Light Color scheme is a light background with dark text and Dark Color scheme is a dark background with light text. Based on your background color, you would need to toggle the color scheme to ensure the text color displays properly and is legible.
Style → Overwrite Box Color → Custom Box Background Color
Option to change the default Light or Dark color to a different color using the Hex value.
Option to control the opacity of the color on a scale of 0 to 100%.
Style → Overwrite Hover Colors
Option to Overwrite the Box Overlay and Box Text Colors used On Hover for all List Items.
This can also be overwritten for individual List Items under List Item(s) → Style → Overwrite Hover Colors ↑.
Style → Background
Choice of Background Color, Background Image/Video, Background Gradient, or Transparent. Refer to Settings that apply to all Section Modules for more details about these choices.
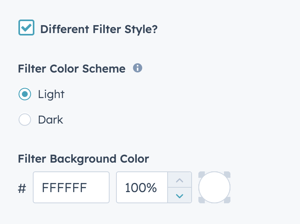
Style → Different Filter Style?
Change the background color for the Filter Bar.

Style → Different Filter Style? → Filter Color Scheme
Choice of Light or Dark.
Style → Different Filter Style? → Filter Background Color
Option to configure the color and opacity for the Filter background.
Style → Shape Divider
Optional Shape Divider(s) can be added to the top or bottom of this module. Refer to Settings for configuring Shape Dividers for more details about these choices.
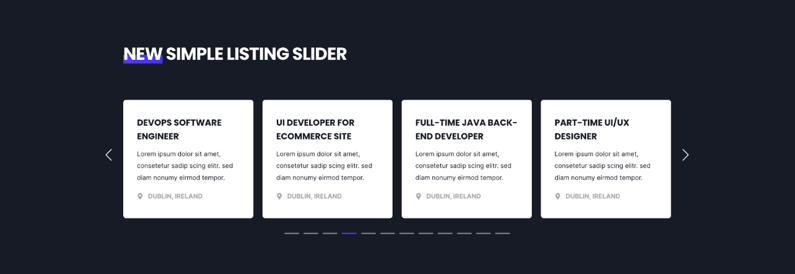
Slider
See Simple Listing Slider in Action
The Slider settings are located above the Layout section, when clicked it will open these settings to activate the slider.

Slider → Use Slider?
Checkbox to activate the slider functionality.
Slider → Number of visible items
The default is 2 and can be changed as low as 1 and as high as you would like, but the number you choose will impact the layout of the slider within the module.
Slider → Number of items to slide
The default is 1 and we don't recommend making this number higher than the number of visible items.
This provides the flexibility to slide a single step, or multiple, with each slider transition.
Slider → Transition Option
Choice of Manual, Autoplay, or Continuous. The default is Autoplay.
If Manual is selected, the slider can be activated by using the arrow keys on the keyboard, clicking the arrows, or clicking the bullet points below the slider (depending on what settings are activated).
Slider → Transition Time
Add the Time in Milliseconds for the transition time. Applies to Autoplay or Continuous options.
Slider → Transition Effect
Sets the effect to Slide.
Slider → Autoplay - Interval Timeout
Add the Time in Milliseconds for the timeout. Applies to Autoplay or Continuous options.
Slider → Navigation - Arrows
Checkbox to activate the arrows on the left and right of the slider for navigation.
Slider → Navigation - Bullets
Checkbox to activate the bullets below the slider for navigation.
Slider → Keyboard Control
Checkbox to activate control of the slider via the arrow keys on the keyboard for navigation.
Only works if the slider is visible (in the browser viewport).
This setting is recommended for Accessibility.
Animation
Checkbox to turn on/off Animate on Scroll. Turning off here will only apply to this section, to turn animation off globally refer to Theme Options for Animations.
Animation → Section
Ability to change the Animation Type and Delay for the Section.
Animation → Intro to Title
Ability to change the Animation Type and Delay for the Intro to Title.
Animation → Title
Ability to change the Animation Type and Delay for the Title.
Animation → Description
Ability to change the Animation Type and Delay for the Description.
Animation → Filter
Ability to change the Animation Type and Delay for the Filter
Visbility
Choose to hide your module on specific screen sizes. For more information see common module information.
Standard Text/Translations → Filter Text "All"
Option to change the default Filter Text from "All" to whatever you prefer.
Anchor Link ID
Set an anchor link for the module. Can be used to create a link directly to that section on the page and/or to include in an on-page menu (like Sticky Sub-Menu) to allow users to jump to that section without scrolling.
Easily add an anchor link to this section, for full instructions refer to Setting up Anchor Links.
Custom Class
Ability to add a Custom Class to use in the child.css for individual customizations.
See full instructions for setting a Custom Class for Section Modules.
Is in Viewport?
Performance setting to determine how the CSS is loaded for the module.

If the module is at the top of the page and located within the viewport of the browser, check this option to ensure the CSS loads on page load.
If the module is outside of the viewport, especially on mobile, uncheck this box so the CSS loads asynchronously.
Learn more about this setting as it relates to Page Speed and Core Vitals.

Layout → Choose Layout
Box
Style → Color Scheme
Light
Style → Overwrite Box Color
#FFFFFF

Layout → Choose Layout
Text
Style → Color Scheme
Light

Layout → Choose Layout
Box
Style → Color Scheme
Dark
Style → Overwrite Box Color
#FFFFFF
Slider
Use Slider Checked
Slider → Number of Visible Items
4
Slider → Number of Items to Slide
1
Slider → Transition Option
Autoplay
Slider → Transition Time
800
Check boxes for Arrows, Bullets, and Keyboard Control.
DESIGN SOMETHING COOL WITH THIS POWER MODULE?
Share it with us!- MODULE OVERVIEW
- SEC Accordion
- SEC Breadcrumbs
- Coming Soon
- SEC CTA
- SEC Form
- SEC Images
- SEC Map
- SEC Post Preview
- SEC Simple Listing
- SEC Stats Counter
- SEC Steps
- SEC Timeline
- Sticky Sub-Menu
- SUB Accordion
- SUB Stats Counter
- SUB Steps
- Mini CTA
- Mini Icon
- Mini Tag
- Previous Next Navigation
- Page Settings
- HS Heading
- HS Divider
- HS Rich Text
- Back to Module Library




_enhanced.jpg?width=300&name=pwr-entry__hero-bg-(1)_enhanced.jpg)