POWER Sub Steps Module
How to configure the Sub Steps module for POWER Pro theme in HubSpot
The module has very little impact on page speed because the images are lazy loaded by default.
If used above the fold (is in viewport), loading images will increase page load time.
Convert images to WebP where possible to meet criteria to serve images in next-gen format.
To reduce image file sizes without losing quality, use TinyPNG to compress your images (JPG, PNG, WebP).
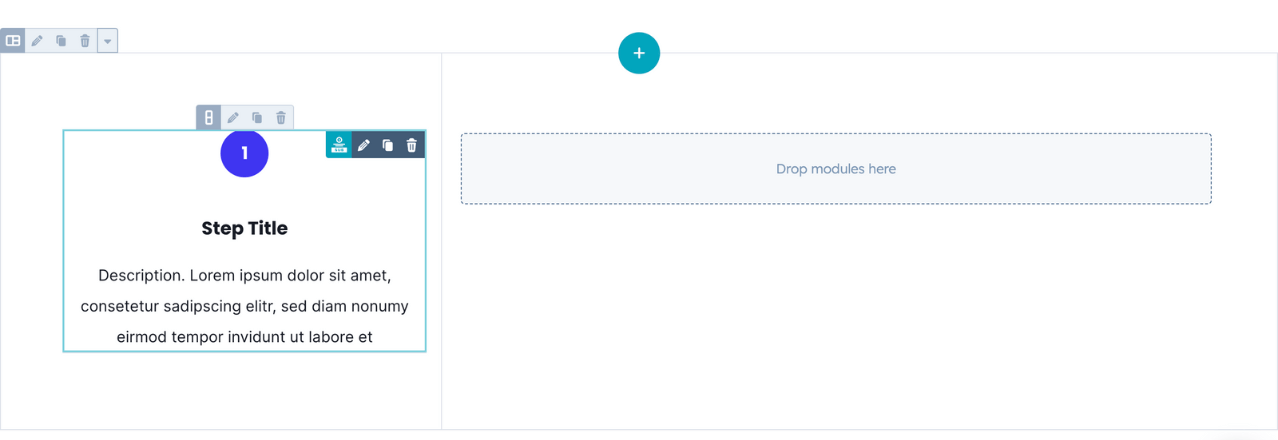
How do I adjust the padding for a column in the drag and drop editor?
Hover over the column and click the pencil icon to Style the Column and edit the alignment and spacing settings.
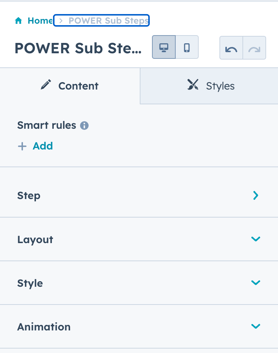
Step
Click Step to configure the step settings.

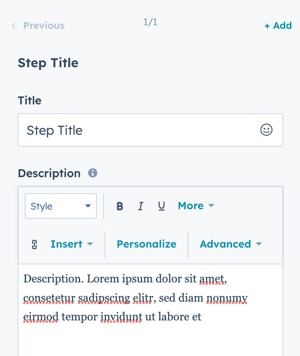
Step → Title
Add a Title for the Step. Leave blank if you don't want a Step Title.

Step → Description
Add a Description for the Step. Leave blank if you don't want a Step Description.
Step → Step Value
The default is 1, change the value to any number if you want to use the Step Counter layout.
The Step Value can be any number, letter, or character, with up to 3 fitting within the circle.
Step > Icon
The default setting for the Steps module is Step Counter, to configure an Icon (or other option) the Layout↓ must be updated first.
To select an icon from the included icon library, set the Fontawesome Icon Variant to Fontawesome Icon (FREE).
If you have a Font Awesome Pro account and would like to use a custom icon library, select Fontawesome Icon (PRO).
![]()
Step > Icon > Fontawesome Icon (FREE)
Click Select icon to open the included library (v 5.0.10):![]()
Once selected, you have the option to Replace or Remove the Icon:
![]()
Step > Icon > Fontawesome Icon (PRO)
Paste the icon class from your Font Awesome Pro library:
![]()
Make sure you've completed the initial configuration for FontAwesome Pro, if you limit the URL to your website will cause the icons to not display in the page editor.
Step > Icon Image
Upload a custom image to use as an Icon.
![]()
Once uploaded, you have the option to Replace or Remove the Icon:
![]()
Step → Image → Alt text
You can also modify the Alt Text for your image; the default will be the file name.
Step → Image → Width + Height
Set the dimensions for the width and height of your image.
Step > Lottie File
Configure the settings for the animation.
![]()
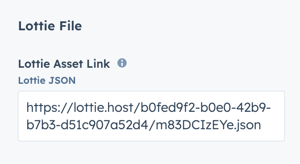
Step > Lottie File > Lottie Asset Link
Add the JSON link from your Lottie Account (how to get the Lottie File link):

⚠️ When the Lottie File is added to the page, it will show a blank space. The animation is only visible on the preview page or live page.
Step > Lottie File > Layout > Max Width
The default Max Width is set to 20px, adjust this accordingly to work with your layout:

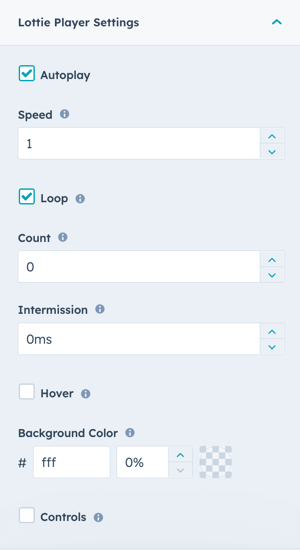
Step > Lottie File > Lottie Player Settings
The animation is set to Autoplay and Loop by default.

Autoplay: uncheck the box to require click interaction to start the animation.
Speed: the default is 1, setting speed to less than 1 will make it slower and greater than 1 will make it faster.
Loop: uncheck the box to play the animation only once, otherwise the animation will loop. The default is to loop indefinitely.
Count: defines the number of times to loop the animation. Setting the count property to 0 and keeping Loop checked, loops the animation indefinitely.
Intermission: the duration to pause before playing each cycle in a looped animation. Set this parameter to 0 (no pause) or any positive number.
Hover: check the box to play the animation when the user hovers the mouse over the icon.
Background Color: the default setting is set to transparent so the animation inherits the background from the module or section. Select a hex value to change the background color and set the transparency percentage to greater than 0% to make it visible.
Controls: displays player controls.
Step → Button Type
Option to configure a Button for the Step. Choice of None, Button, or CTA.
Step → Button Type → CTA
When CTA is chosen, the option to Choose CTA is available which opens the HubSpot CTA sidebar where you can choose an existing CTA or create a new CTA.
Step → Button Type → Button
When Button is chosen, additional settings are available to configure the button.
Step → Button Type → Button → Button Title
Button Title is the text that will appear on the button
Step → Button Type → Button → Button Link
The Button Link dropdown allows you to choose the type of link to include for the button: External, Content, File, Email Address, or Blog
Based on your selection, you can either add the URL or email address or choose the page, file, or blog post.
Step → Button Type → Button → Open in New Window
There is a toggle to allow you to open the link in a new window. The default is set to open in the same window/tab.
Tip: If your link is leaving your website, it is recommended to open it in a new window.
Step → Button Type → Button → Link Type
There is a check box for "No Follow" which allows you to indicate that the link is not associated with your website. This setting has SEO implications if used incorrectly.
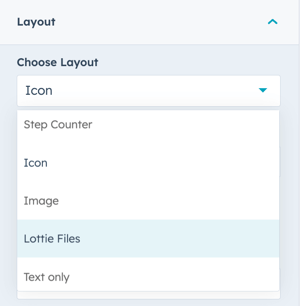
Layout → Choose Layout
There are five layout options available: Step Counter, Icon, Image, Lottie Files, and Text Only. This choice determines the visibility of the corresponding settings within the individual Steps and must be set first, the default is Step Counter.

To use FontAwesome or FontAwesome Pro icons, select Icon. If you want to upload a custom icon (preferably SVG) change to Image. For animated icons, set to Lottie File (requires account).
Layout → Centered
By default, the section text (intro to title, title, and description) is left-aligned. If you want the text to be centered, you can check this box.
Style → Color Scheme
Choice of Light or Dark.
Tip: If you change the background color for the module, the definition of Light Color scheme is a light background with dark text and Dark Color scheme is a dark background with light text. Based on your background color, you would need to toggle the color scheme to ensure the text color displays properly and is legible.
Style → Overwrite Title Color
Option to change the Step Title color.

Style → Icon Size
Option to configure the Icon size, leave blank for the default size.
Style → Step CTA/Button Style
Option to choose any of the button styles configured in your theme settings including:
- Solid Primary
- Solid Regular
- Solid Regular for Primary Background
- Border Primary
- Border Regular
- Link
- Link Back
- Custom 01
- Custom 02
- Custom 03
- Custom 04
Style → Step CTA/Button Size
Ability to override the default size of the CTA with choices for Regular, Long, Full Width, Small, and Large.
Animation
Checkbox to turn on/off Animate on Scroll. Turning off here will only apply to this module, to turn animation off globally refer to Theme Options for Animations.
Ability to change the Animation Type and Delay for the Section.
Anchor Link ID
Set an anchor link for the module. Can be used to create a link directly to that section on the page and/or to include in an on-page menu (like Sticky Sub-Menu) to allow users to jump to that section without scrolling.
Easily add an anchor link to this section, for full instructions refer to Setting up Anchor Links.
Custom Class
Ability to add a Custom Class to use in the child.css for individual customizations.
See full instructions for setting a Custom Class for Section Modules.
Is in Viewport?
Performance setting to determine how the CSS is loaded for the module.

If the module is at the top of the page and located within the viewport of the browser, check this option to ensure the CSS loads on page load.
If the module is outside of the viewport, especially on mobile, uncheck this box so the CSS loads asynchronously.
Learn more about this setting as it relates to Page Speed and Core Vitals.
DESIGN SOMETHING COOL WITH THIS POWER MODULE?
Share it with us!- MODULE OVERVIEW
- SEC Accordion
- SEC Breadcrumbs
- Coming Soon
- SEC CTA
- SEC Form
- SEC Images
- SEC Map
- SEC Post Preview
- SEC Simple Listing
- SEC Stats Counter
- SEC Steps
- SEC Timeline
- Sticky Sub-Menu
- SUB Accordion
- SUB Stats Counter
- SUB Steps
- Mini CTA
- Mini Icon
- Mini Tag
- Previous Next Navigation
- Page Settings
- HS Heading
- HS Divider
- HS Rich Text
- Back to Module Library




_enhanced.jpg?width=300&name=pwr-entry__hero-bg-(1)_enhanced.jpg)